I have made a function (change_head) which is dynamically creating cardviews in the screen
These cardview has labels inside whose text is called by tinydb.
Now i have created onClick function on these cardviews so that to allow user to change the names of these labels.
With on click the custom notification opens up and user enter the new name and save it.
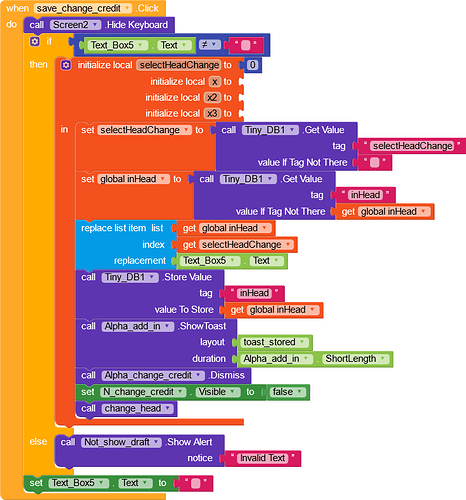
save function (save_change_credit) i am sharing here.
after saving the same function of cardview (change_head) is called to show the amended data.
…
Now the problem here is this Hide.keyboard is not functioning
…
thanks in anticipation
If not, Then try with textbox5 keyboard hide block. Actually your procedure also will hide .. but I suggest you to fix in the correct place. I mean. Try to use the keyboard when the if block is true place.
It is not working
…
I have found one solution to this problem
use clock
enable timer in the main block
when clock timer then hide the keyboard
See, if the save change credit block is a button, then certainly will work.. anyway you have found a way using clock component.. that also will work, but use milli seconds then in timer
i think there’s no way..
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.