How can I call an image from Firebase to Kodular?
Not working ![]()
Did you add links directly in firebase ?
Yes i did.
If you add a label to get value then you wll find that all you get is https
In order to work url should be for example in the form of ..
"https:\/\/res.cloudinary.com\/dogp0z9xp\/image\/upload\/v1579713045\/game\/pngguru.com_1_xcjvk3.png"
If you wish post a url here to show you the changes
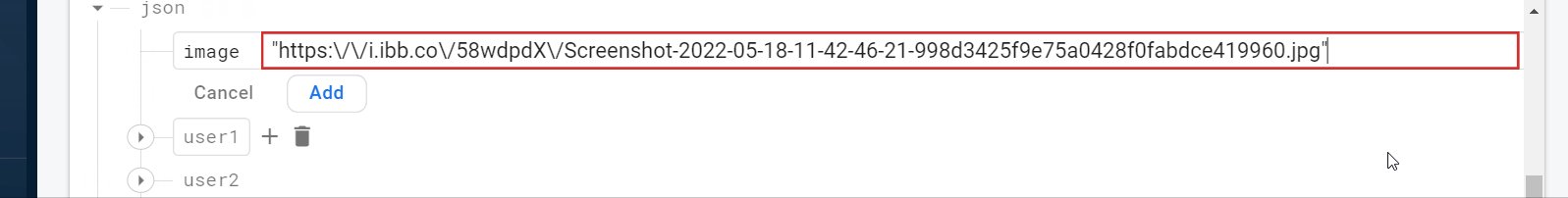
Add " in the beginning of the url and again in the end " . Replace every / with \/
"https:\/\/i.ibb.co\/58wdpdX\/Screenshot-2022-05-18-11-42-46-21-998d3425f9e75a0428f0fabdce419960.jpg"
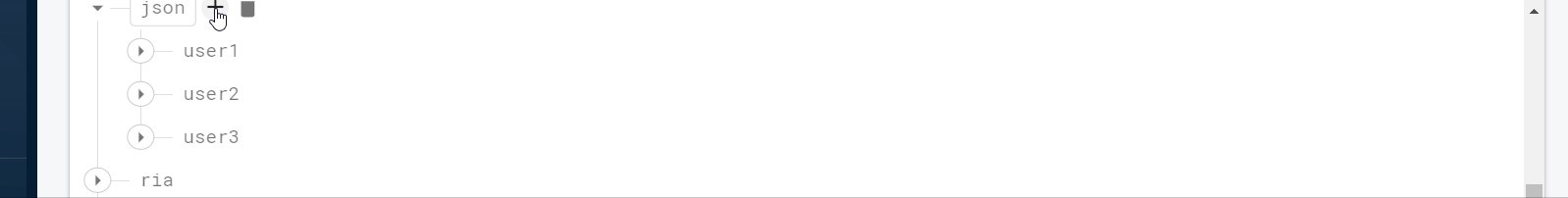
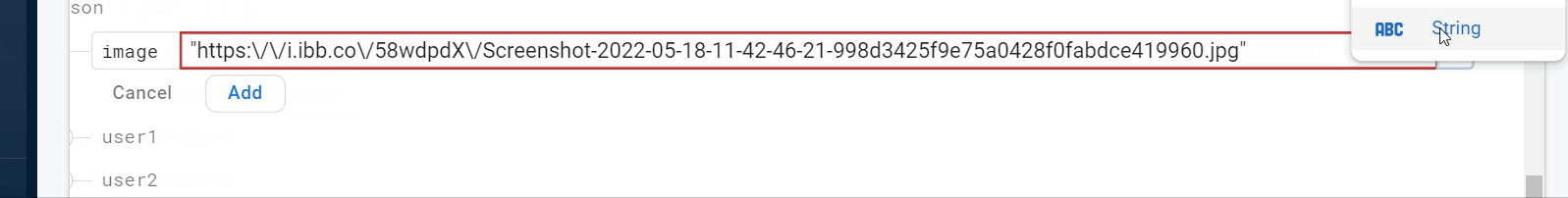
In firebase add as string

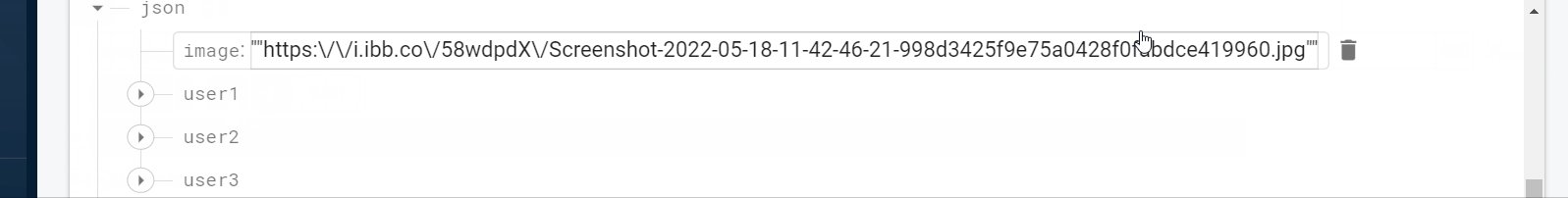
Like this?
https:\/\/i.ibb.co\/58wdpdX\/Screenshot-2022-05-18-11-42-46-21-998d3425f9e75a0428f0fabdce419960.jpg
Also add " in the beginning and in the end
Which project bucket has you defined? I think that it is a problem with project bucket and tags.
Hello @dora_paz I try this on my main project, but not working.
Can you check my aia, if I send you?
Not working ![]()
Post or pm me your aia to check it
Also only one account is allowed in the community. Which one should I keep or should I ban all ?
@New_Ora is not my account ![]() delete that account if you want.
delete that account if you want.
Check pm please
@dora_paz sorry for wasting your time. Problem fixed ![]()
… and the problem was …?
I think I already have too many blocks on my main screen, so it’s not working. But when I use the Image Utilities component to load an image, everything works perfectly.