I need help on image component . I have set height= 185px and weight = 95% but i am getting different result .
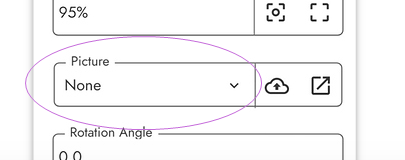
This is the result . I tried all possible method but it didn’t work . And i have ticked “Scale picture to fit” but also it is not working . Here is the size and designer part of image.Set Both Height And Width In Percentage Value
Width - Fit Parent
Height - 25%
Hope You Get Good Result
I tried that but it didn’t work .
I am fetching image from airtable , so i think that is not the problem
i think the output is correct according to the set properties.
what is the expected result.
I want image width to be 95% . But when i set image width to fill parent but also it is showing same result
are you using image in a cardview
Replace Another Image I Think Issue In Image Size
or try to set it margin in (-)
I am not using cardview
same result on other images too.
try this .. using Decoration Component
Ok i will try it
set it margin to -7
ok i will try it
what if, your image have white stripes on left and right.
you miss scale to fit
try this will surely work