sherif
August 26, 2021, 4:05pm
1
Hi koders, I need your help
sherif
August 30, 2021, 2:20pm
2
@vknow360 Is this the right place?
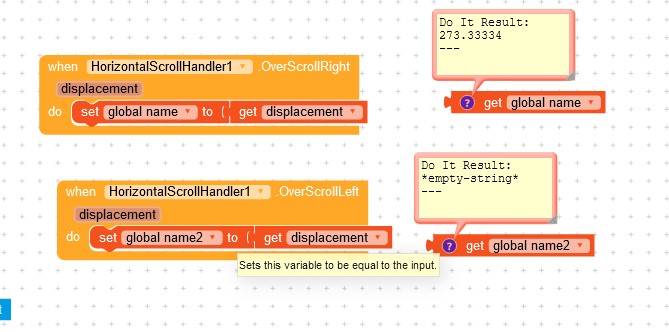
It seems you have over scrolled right only, better try with another variable and scroll left then do it and share it again, if possible.
sherif
August 30, 2021, 2:30pm
4
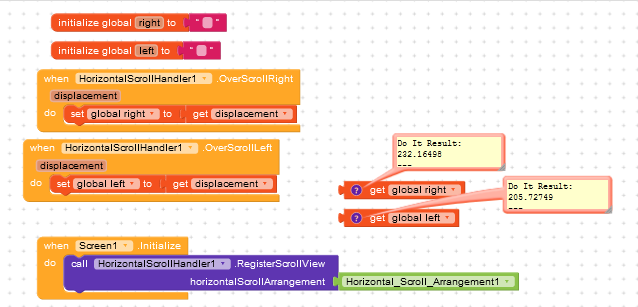
@Still-learning The same result
Is this colintree extension?
sherif
August 30, 2021, 2:39pm
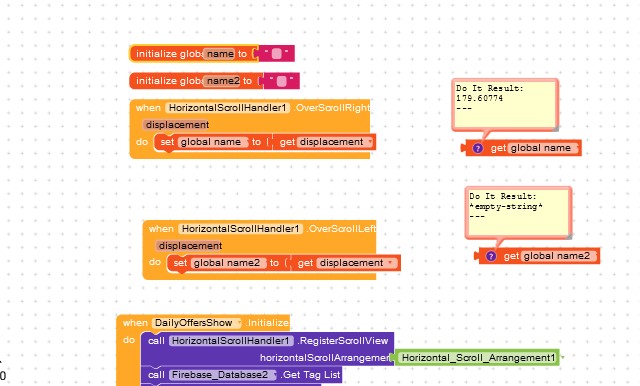
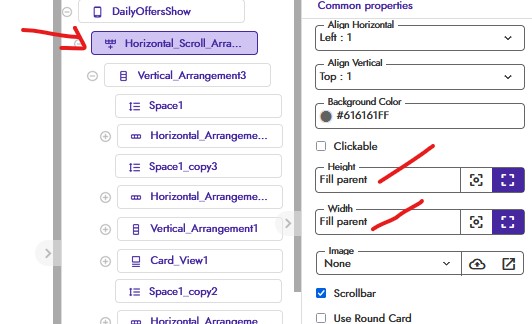
6
how many items are there in the HSA? Is it more than the width value?
Is your number items exceeds the width of the HSA, if not you won’t get it i think. , If wrong pls correct me someone
pls see this video
If the Items are greater than width Of the HSA.(works fine)
If Items are less than width of the HSA, works only right and not left
sherif
September 2, 2021, 11:20am
12
Sorry my friend for the delay in replying @Still-learning
So you want image slider, if so why don’t you consider this
CardImageSlider.apk (5.9 MB)
ImageSlider.aia (16.4 KB)
Sibscribe to my https://www.youtube.com/techcvr channel if you want to support me.
Help me reach 750 Subscribers
If you want to add more features in …
Even this beautiful (overlap extension) extension also can be used as a image slider. Not worked but can be use i think..
In this tutorial you will learn how to overlap components over one another. So, let’s keep it short here and get straight to the point
iamwsumit
September 4, 2021, 1:45am
14
Maybe this extension can do that you want.
Swipe View library. With this extension you can implmemnt swipe in arrangement and in dynamic arrangement. Some demos are given in preview section and you can check the given demo apk.
Thanks @sergii for sponsoring the extension
![]()

![]() @Still-learning
@Still-learning