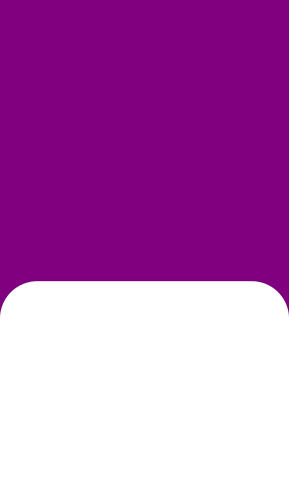
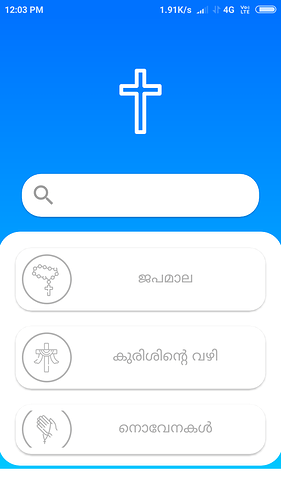
I want to create CardView as shown.I tried Many Values for Padding and margin.But always getting Wrong Outputs.How can i Make it possible.
Use image in bagraund
It will not look good in all devices
Use the decoration component
@Mika Yes I used But Not Getting What I Want.


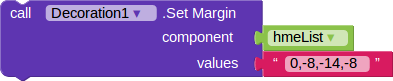
What are these blocks? why you have such a writing like 0, -2, -14, -2
![]()
![]()
???
Yoshi
Top,Left,Bottom…
@George_Loungos Thanks a lot i will check
Use this extention
https://community.thunkable.com/t/extension-change-the-design-of-the-button/36717
@msr79526 How is it possible.This extension is For Button.???
(Iam not Sure)
You did not show any result. What is not working?
You should really provide something usefull instead to say “It’s not working..”
I provide the code.Now I cannot show screenshot i will add.(Phone is now ![]() )
)
There was two extention on this topic.one for button one for arrangements
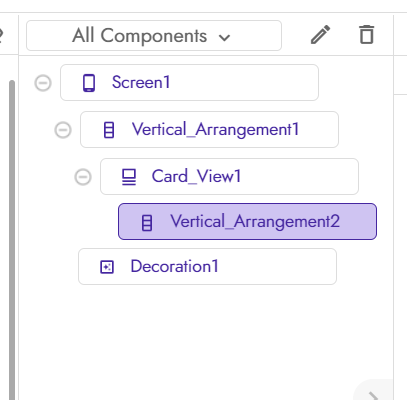
Designer Part
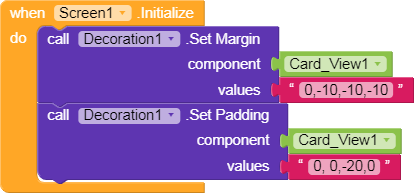
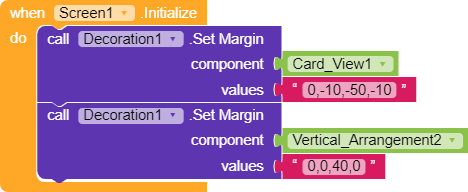
Blocks
AIA
TheLayout.aia (2.1 KB)
APK
TheLayout.apk (4.7 MB)
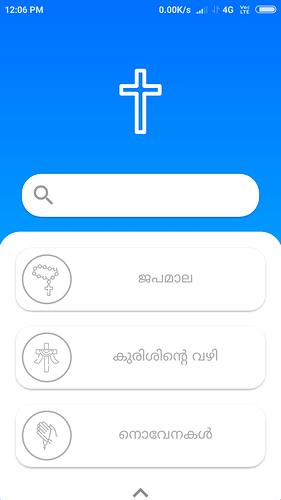
Result
Notes-
- in my example
CornerRadiusis 50. - Margin bottom for card or any arrangement will be equal to negative of
CornerRadius. - margin left and right will be -10 as card automatically have margin of 10px.
- In above example i have taken
VerticalArrangement2whose margin bottom will becornerRadius - 10so that the amount of card that gone under screen will come up.
If this helps you mark it as solution.. ![]()
![]()
I will Check Brooo
Okay if that work for you mark it as solutions…![]()
Thanks @George_Loungos It Is Working
have you followed this?