Hey koders,
These resource for make your app UI better.I will tell you some websites to get resources for your UI.
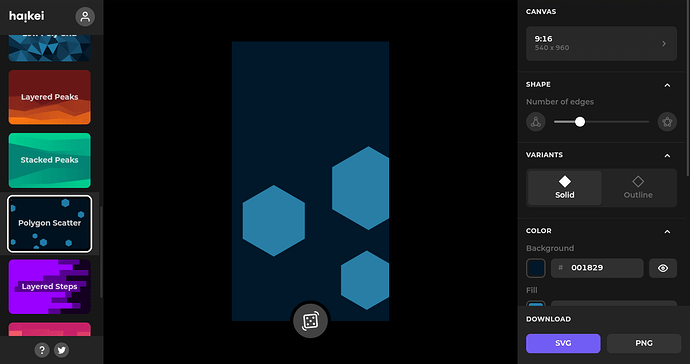
- Haikei
Haikei is generate unique SVG Design Assets
Screenshots
Link - https://app.haikei.app/
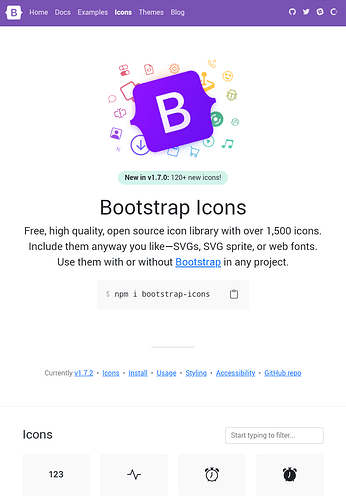
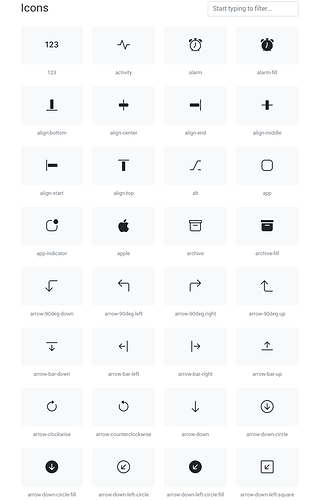
2.Bootstrap
This is a website to get any free icons for your app
Screenshots
Link - https://icons.getbootstrap.com/
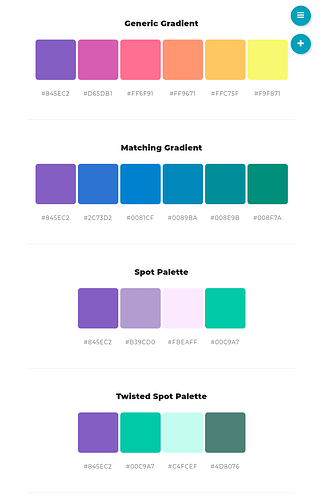
3.Color Space
This website to makw perfect color palette
Screenshots
Link - https://mycolor.space/
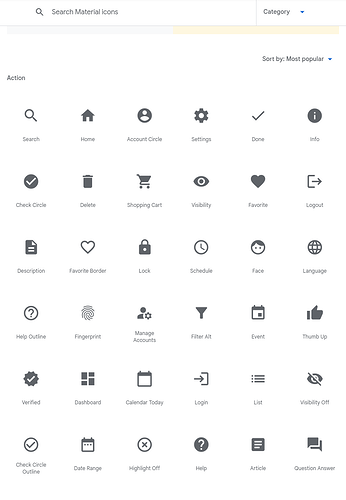
4.Google Fonts
This is a website to get name and png of any material icon
Screenshots
Link -https://fonts.google.com/icons?selected=Material+Icons
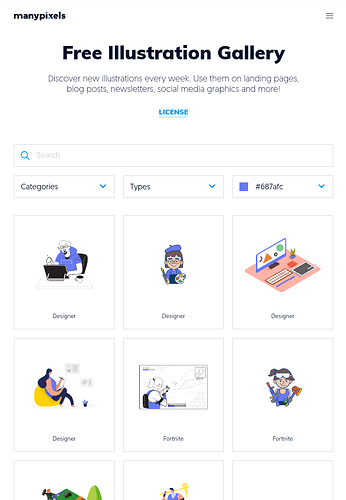
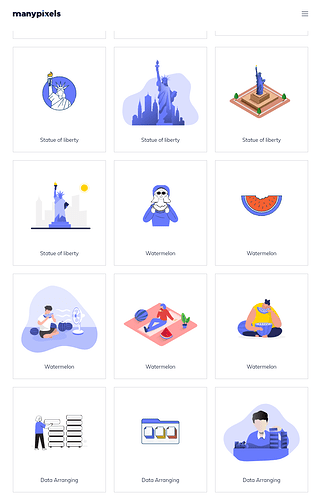
5.Many Pixels
This is a website get free Illustrations
Link - https://www.manypixels.co/gallery
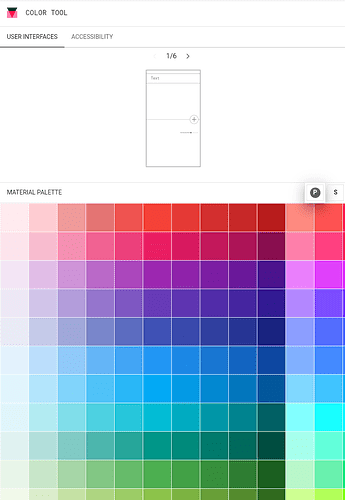
6.Material.io / Color tool
Website to get material palette
Thanks to @Nami_Chand for find this ![]()
Screenshot
link - https://material.io/resources/color/#!/?view.left=0&view.right=0
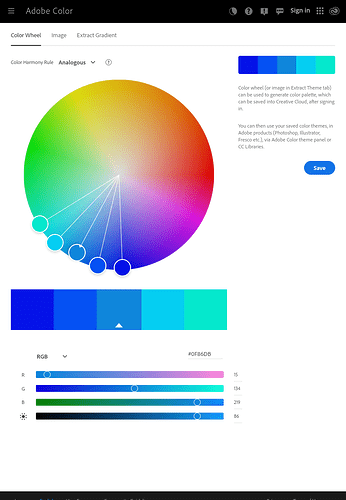
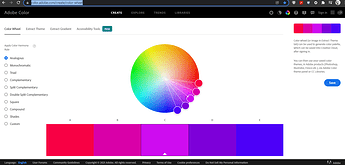
7.Adobe Color
Thanks to @dora_paz for find this![]()
Screenshot
Link - https://color.adobe.com/create/color-wheel
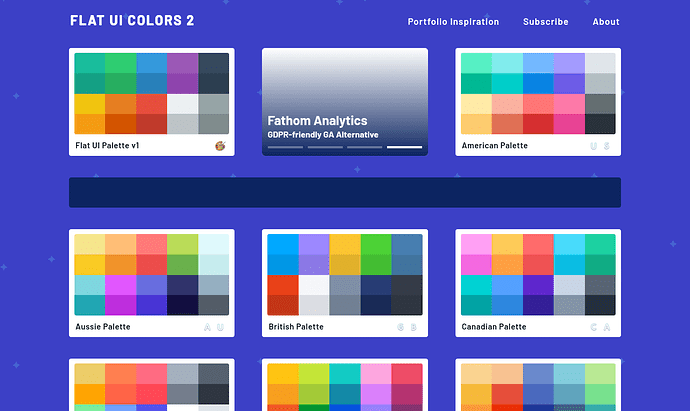
Faltuicolors.com
Find best colors for your app
Link - https://flatuicolors.com
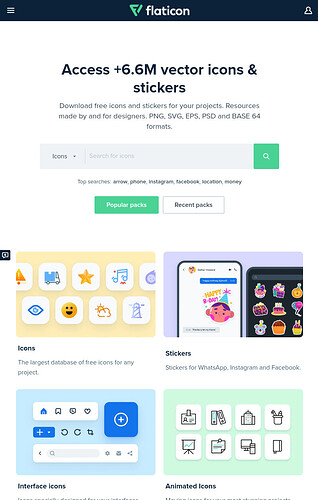
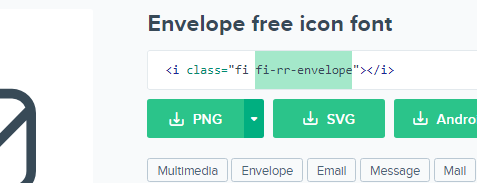
Flat Icons
Download free icons and stickers for your project
Thanks to @plumedours for sharing this with us![]()
Link - https://www.flaticon.com
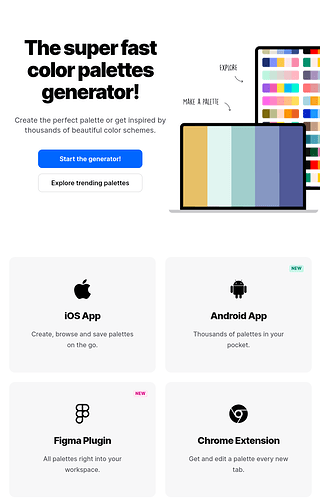
Coolors. co
Find perfect palette for you
@gio06 shared this![]()
Link - https://coolors.co
This is end,
If you like hit the![]()
Thank you ![]()