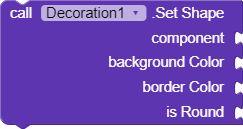
I am using Decoration Component to decorate components
I am Decorating button and set background color and border
I want to remove that Background color and border of components when I want
And also… I just want to set Border
I don’t want to set Background color
1 Like
use this in background color
1 Like
I tried that
But it is making all the background white/transparent
Once try it to see the result
so if you want background color and you have hex value then convert it to rgb and use it
I don’t want any background color
I just want Border
Would you like to share result?
Buttons created with Dynamic Components extension
As text color is white by default
It got mixed up with background
so you can change text color if you want button to be transparent or change background color of parent arrangement
I want Button properties as I want
I just want to set it’s Border
Not only for button But for any component
I did not find any extension for this
DeepHost’s extension is crashing
Would you like to give preview of button you are trying to crete
is there any pic of button you are trying to create
Take Example with
Default Button properties and set Border color for that button (Like frame)
So from designer property of button just set background color to none.
and in decoration set property use background color you want
I want to set Border when button is clicked
Not only for button
When other button is clicked then old button border should be gone
1 Like
Or border color should change
follow this but using when any button clicks
Then it will look like a label inside Arrangement with some background color
but use background color fron decoration tool
It is behaving like before
1 Like