WhatsApp Stickers | Paid
Create dynamic sticker packs for WhatsApp and add pack to WhatsApp using this extension. Make a trending sicker app now
📦 363.46 KB
📁 com.getaix.aistickers.Aistickers
Permissions :
READ_EXTERNAL_STORAGE
📝The sticker extension
WhatsApp is one of the widely used social media app and the custom stickers feature is used by many users. Many sticker apps are still trending on PlayStore. Earlier it wasn't possible to create WhatsApp Sticker apps with AppInventor & It's clones. With this extension you can create and add the pack to WhatsApp with apps made with AppInventor , Kodular , Niotron or Casagbic
🎥 Proof of work
🙉 Listen Buyers - You will recieve
- AIA which shows a demo of downloading and adding pack from internet
- Extension for all builders
- Extra note , if you are buying with Getaix
Designer Properties
| IosAppStoreLink | text | Opens your app in App Store when more details clicked |
| AndroidPlayStoreLink | text | Opens your app in Play Store when more details clicked |
Blocks
😲 How Simple It Is

GetTotalPackSize
Number of sticker packs created
![]()
returnType : number
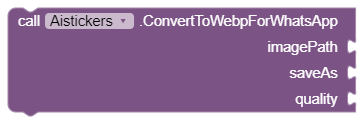
ConvertToWebpForWhatsApp
Convert image to webp image. WhatsApp stickers needed to be in webp format to work
| imagePath | text | full path to image |
| saveAs | text | full path to webp image |
| quality | number | wether webp will be lossy or loseless |
GetBaseDirectory
Return ASD in android >10 and external storage in android <10
![]()
returnType : text
RemovePack
Remove a pack by identifier from your app and not WhatsApp

| identifier | text | sticker pack identifier used while creating pack |
UpdateImageDataVersion
Update this value to update whatsapp stickers

| identifier | text | |
| imageDataVersion | text |
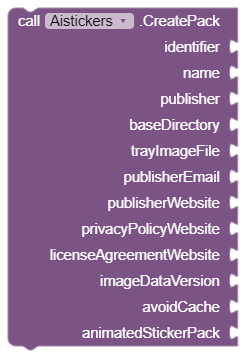
CreatePack
Creates a sticker pack
| identifier | text | a unique identifier for the pack |
| name | text | pack name |
| publisher | text | |
| baseDirectory | text | Extension check for images in ASD and you can mention other paths in ASD where the images are stored |
| trayImageFile | text | A png image.This image should be 96x96 pixels and must be less than 50 KB. |
| publisherEmail | text | |
| publisherWebsite | text | |
| privacyPolicyWebsite | text | |
| licenseAgreementWebsite | text | |
| imageDataVersion | text | |
| avoidCache | boolean | false (recomended), if true there won’t be cache for stickers |
| animatedStickerPack | boolean | wether the pack contains animated or static stickers |
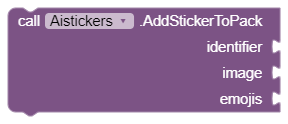
AddStickerToPack
Add sticker to a sticker pack by identifier,
emojis : required, maximum 3
| identifier | text | identifier used to create pack |
| image | text | image file name in ASD |
| emojis | list | Emojis used to represent the image. List of emojis with minimum 1 and maximum 3emojis |
GetPackDetails
Return a dictionary of pack by identifier

returnType : dictionary
| identifier | text |
GetTotlaStickersInPack
Total number of stickers in a pack

returnType : number
| identifier | text |
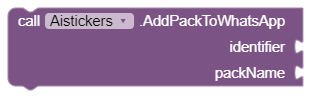
AddPackToWhatsApp 
Adds the pack to WhatsApp
Note :-This block won’t work in companion

| identifier | text | |
| packName | text | Pack aname shows in dialog while adding pack |
IosAppStoreLink
![]()
AndroidPlayStoreLink
![]()
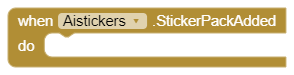
StickerPackAdded
After sticker pack added successfully

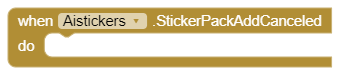
StickerPackAddCanceled
After sticker pack added successfully

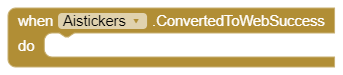
ConvertedToWebSuccess
After image is converted to webp

ConvertedToWebFailed
After image is converted to webp failed

 The community links
The community links
- AppInventor
- Kodular
 Feedback
Feedback
Feel free to contact me to for new blocks or for reporting bugs and improvements
Check My Other Extensions
👇🏽 Download Extension
Documentation generated with Getaix
About creating stickers for pack
Overview
Overview
Stickers on WhatsApp must be legal, authorized, and acceptable. Learn more about acceptable use of WhatsApp services at WhatsApp Legal Resources.
Sticker art and app requirements
We recommend you refer to the FAQ at https://faq.whatsapp.com/general/26000226 for complete details on how to properly create your sticker art. This FAQ also contains a sample PSD that demonstrates best practices for composing legible, rich sticker art.
- A sticker is an image that has a transparent background and can be sent in a
WhatsApp chat - Stickers are organized into “packs”. Your app can contain anywhere from 1 to
10 packs. Users must explicitly add each pack to WhatsApp one-by-one, so your
app should list each pack separately and each pack must have its own
affordance to add it to WhatsApp (do not try to create “add all packs”
operations). - Sticker packs must contain either static or animated stickers, never a mix of both
- Each sticker pack must have a minimum of 3 stickers and a maximum of 30
stickers - Stickers must be exactly 512 x 512 pixels
- Stickers will render on a variety of backgrounds, white, black, colored, patterned, etc. Test your sticker art on a variety of backgrounds. For this reason, we recommend you add a 8px #FFFFFF stroke to the outside of each sticker. See the sample PSD referenced at https://faq.whatsapp.com/general/26000226 for more details.
- Stickers must be in the WebP format. See the section Converting to WebP below for information on how to create WebP files.
- Each static sticker must be less than or equal to 100KB and each animated sticker must be less than or equal to 500KB. See the section Tips for Reducing File Size below.
- Animated stickers must have frames with minimum duration of 8ms. Animation duration should be less than or equal to 10 seconds total.
- For animated stickers, the first frame should say it all - WhatsApp ends the animation on the first frame after looping so please make sure your first frame is the complete image of your sticker and adjust the sequence of the stickers accordingly so users don’t see a jumpy experience going from the last to first frame. Ex. A sticker that animated “Hi!” should have the first frame show all words “Hi!”.
- Sticker Picker/Tray Icon
- Provide an image that will be used to represent your sticker pack in the WhatsApp sticker picker/tray
- This image should be static and 96 x 96 pixels
- Max file size of 50KB
Tips for reducing file size
We recommend reducing the size of each of your stickers. For reference, many of the stickers provided within WhatsApp are around 15KB each. The smaller your stickers, the faster they will send and the less data your users will have to spend sending them or downloading your app. Depending on your art and the type of graphics you’ve created, one of these two methods may result in smaller file sizes so we recommend experimenting with both.
- The first method involves optimizing your PNGs using a PNG optimizer tool. If you’re on MacOS, use https://pngmini.com. We recommend using Median Cut and adjusting the colors bar to reduce the size. If you’re on Windows, use Pngyu to optimize your PNGs. Then, convert them to WebP using the methods described in the Converting to WebP section.
- The second method involves saving or converting your stickers as WebP while experimenting with the WebP export settings trying to optimize the images. You should try setting the quality of your WebP output to something lower than 100% and experiment with a quality level that gets you the smallest file size possible without noticeable image degradation. Each of the methods described in Converting to WebP for exporting your files to WebP offer ways to control your resolution.
Converting to WebP
Your sticker art must be in the WebP format. We recommend using the tools you’re most comfortable with to draw and compose your art, and converting them to WebP using one of a few different tools:
- Sketch for Mac lets you export files as WebP. Open your sticker art file in Sketch, select a layer, multiple layers, or an artboard, and select Make Exportable in the bottom right. Pick your format as WebP, select Export, and then select the quality/resolution.
- Android Studio allows you to convert PNGs to WebP. Simply create a new project in Android Studio, open your PNG and right click on the image and select convert to WebP (https://developer.android.com/studio/write/convert-webp). Make sure you uncheck the box next to “Skip images with transparency/alpha channel” in the export flow.
- You can install a plugin for Photoshop that converts to WebP. Make sure to uncheck the “Save Metadata” checkbox. Some users have experienced problems with using the webp files generated from Photoshop. If you have problems, we suggest you create PNG files, and use Android Studio to do the conversion.
- Use cwebp, a command line tool
- Use squoosh, an online browser tool, by the Google Chrome Labs
 Price Contact for the extension
Price Contact for the extension
- 15 dollars (For paypal and international payments)
- 900INR (UPI payments)
- R$ 75 (Brazil only)
https://www.patreon.com/jerinjacob
Thank you
Jerin Jacob
Getiax.com