Hello friends , In this guide Im gonna make a video in list play video itself in a list , Its a detailed guide
Aia will be posted after 50 likes on the topic
You ever have seen youtube video preview in list feature which is only for scrolling but this one is like facebook video in list
So lets gonna begin this tutorial :-
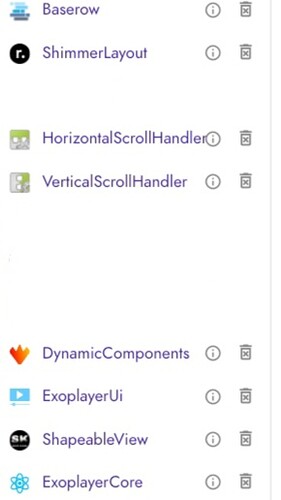
Extensions used (All are free)
- Baserow by @iamwsumit (Used as database)
2)Shimmer View by @luv.ak.tech
3)Scroll Handler by @Taifun
4)Dynamic components extension by @yusufcihan for creating dynamic components and extensions (video players)
5)Exo player @zainulhassan (A very thanks to him for making such a video player for video with much customisation)
6)Shapeable view by @iamwsumit (Optional to use, use may use decoration component as well)
Thanks to all extensions developers
Designer Properties :-
Take one VSA in designer
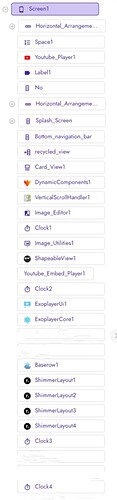
Some threads required to make dynamic components and extensions so :-
Blocks :-
-
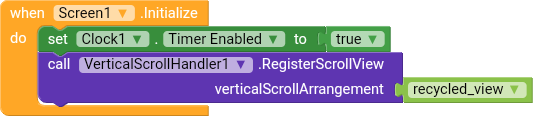
When screen intailizes -
-
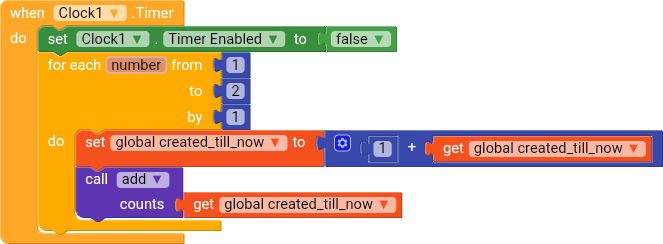
When clock timers is over (Ms : 2000)
Used procedure block name “add” (parameters : counts)
Set the “2” to How many you want to show first time -
Procedure for “add” (parameters : counts)
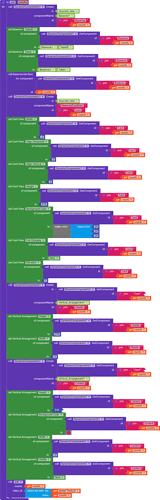
Used procedure “Add” (parameters : counts , video id) Keep video blank ie. empty string
Explainer for this block :-
a) First we are creating dynamic baserow for best results you can also use id method but I am using dynamic baserow
b) Creating a card view
- Procedure for “Add” (parameters : counts , video id)
Explainer for the block :-
a) As we are calling data one by one from database so we have wait for some second in that time we can show shimmer view for best results and when we database data is called we can hide shimmer and show (like a pro) it
b) Rest is what you can easily under stand if anyone want it make schema for my project
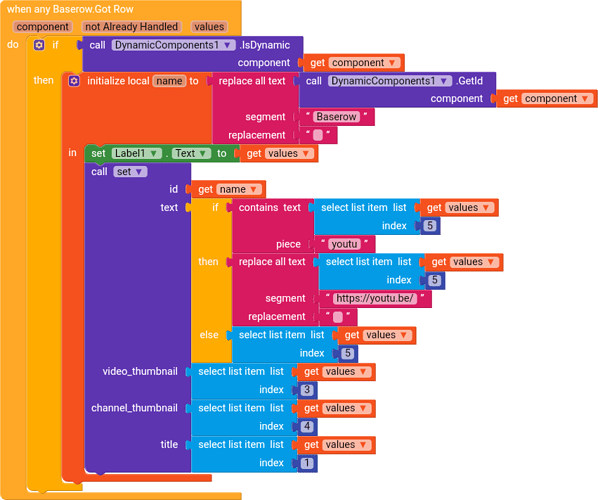
- Any Baserow got row event
Used procedure “set” (parameters : id , text (not or commercial use its the link for video) , video_thumbnail , channel thumbnail , title)
-
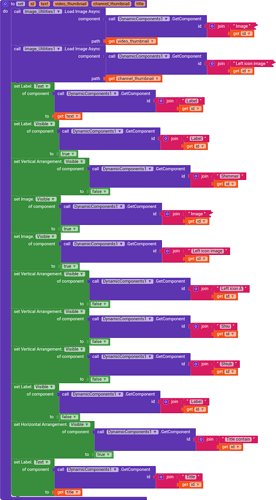
Procedure “set”
-
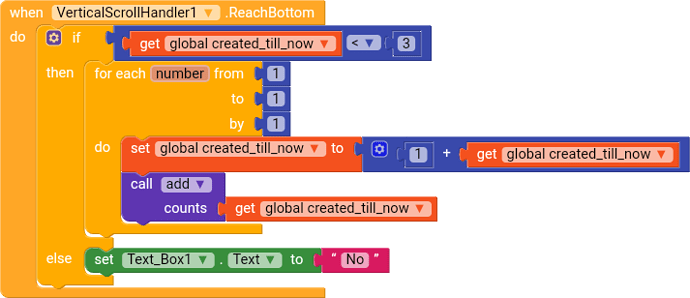
On scroll handler reach bottom
Set 3 to Total no of data (rows) + 1
Now the Main Concept of the guide starts :-
-
On scroll handler scrolled change :-
In this event we are creating dynamic youtube player and exo player -
On Image click :-
In this event we are creating dynamic youtube player and exo player -
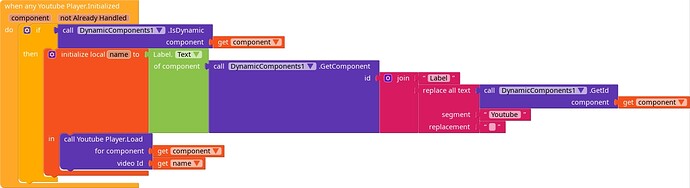
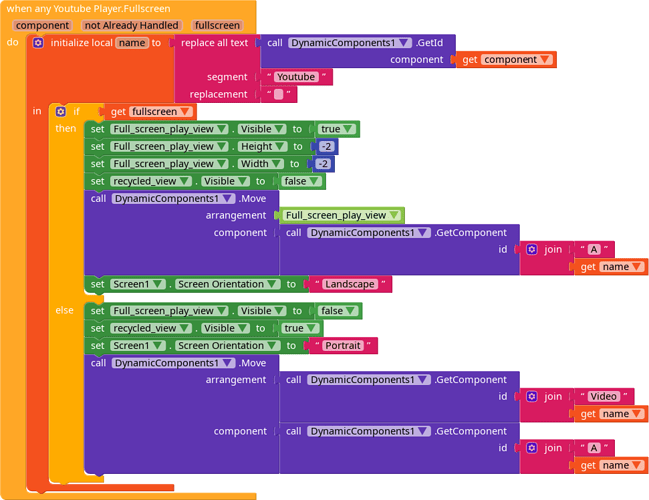
Youtube player intailized :-
V2 :- Coming soon
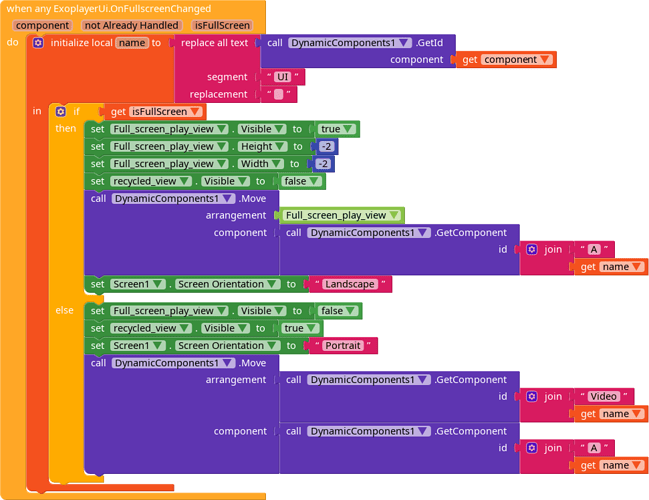
What will be fix ?
→ 1) Youtube player , Exo player full screen bug
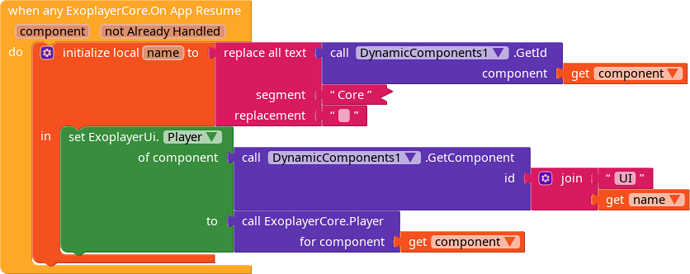
2) On app pause exo player crash bug
3) Shimmer scroll
Bugs :- In database , do not delete any row as if you delete then app will crash
Hope This guide will be helpful -
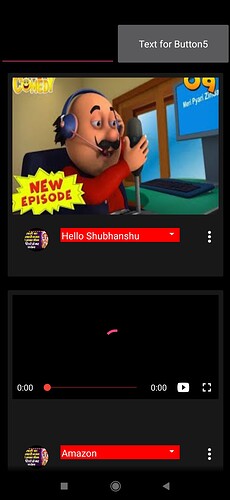
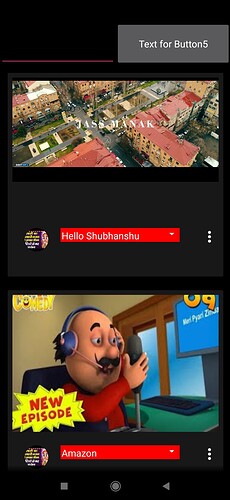
Screen shots :-
Acknowledgement : It is an experienced project and you can play direct video and youtube video easily provide direct video id or only 1 type of video link supported (https://youtu.be/)
Happy Koding !