0 — Basics
0.1 — What Is Dictionary
- Dictionary is object structured like JSON, which is a standard to store dictionaries as text. It is a way to store information in an organized, easy-to-access manner. It stores a collection of
pairsthat consists of a key and the corresponding value. The key is a reference to the value, kind of like a variable where the variable name acts as a reference. - Dictionary in Kodular is a built-in block.
- Object uses
{bracket at the start,}at the end. - A colon is in between the key and the value, while a comma separates the pairs (just like a list).
{
"name": "John",
"age": 28,
"gender": "male"
}
0.2 Array
An array is equivalent to a list in AI2/Kodular. In JSON, it starts with [ and ends with ]
Example:
{
"name":"John",
"age":28,
"gender":"male",
"children": [
"May",
"Tom",
"Peter"
]
}
In this example, [“May”, “Tom”, “Peter”] is an array (note: spaces outside of quotation do not matter). When you get children, a list of children names is returned.
1 — Explanation of Blocks
1.1 — Create empty dictionary
![]()
Creates an empty dictionary, without any pairs. (JSON equivalent: {}) More pairs can be added afterwards. If you click on the blue wheel, you can add more pairs and turn it into a make a dictionary block (explained in 1.2)
1.2 — Make a dictionary

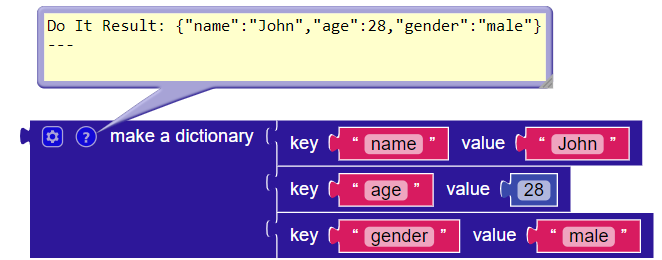
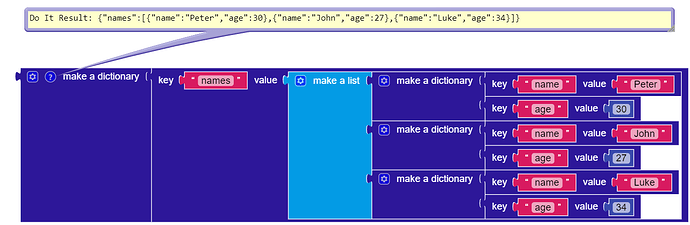
Self-explanatory. This makes up a dictionary with given pairs of keys and values. The value can be a dictionary, which makes it nested. You can add more by pressing the blue wheel.
To create the dictionary in the first example:
1.3 — Pairs
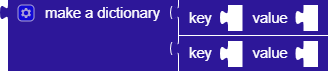
![]()
It is the block of the dictionary pair for constructing dictionaries.
1.4 — Get value for key
1.4.1 — By key

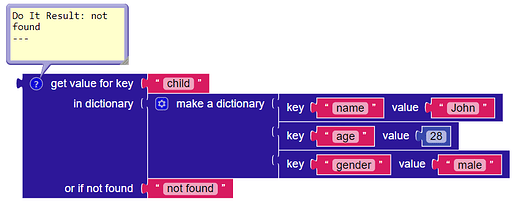
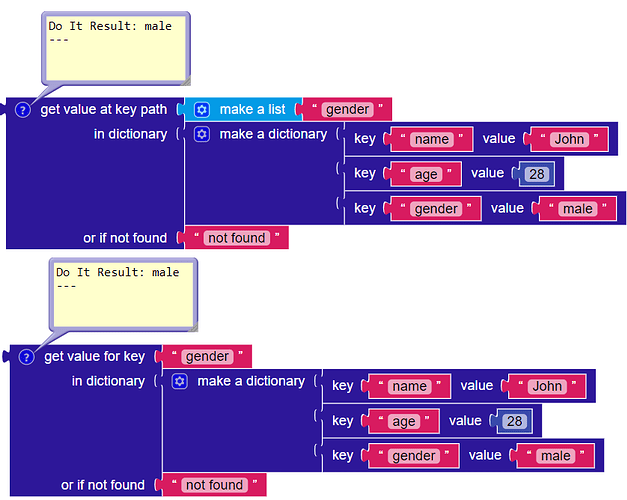
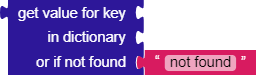
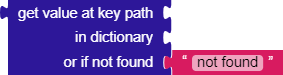
Get the value with the given key. If the key exists, it returns the corresponding value. If it doesn’t, it will return the value of the parameter or if not found.
Example:
- value if key exist
- value if key doesn’t exist
1.4.2 — By Key Path

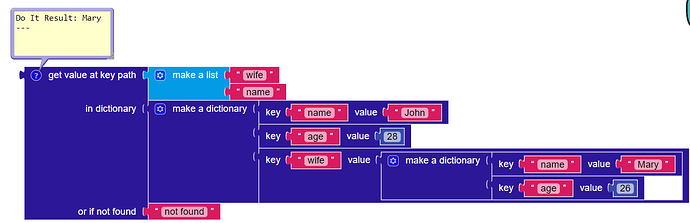
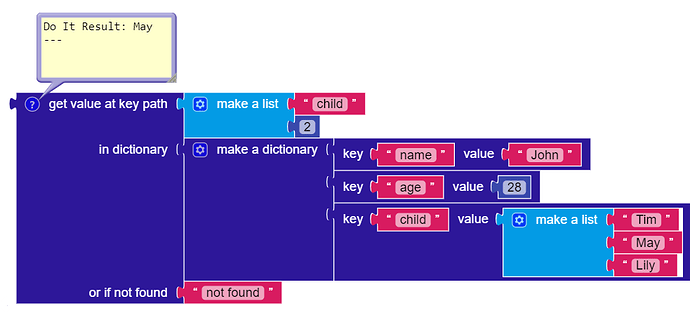
As mentioned, a dictionary can be nested, which means a dictionary can be inside a dictionary. This also returns a value. but the difference is that it attempts to “walk” or “travel” down a list of keys. This block saves you time by eliminating the need to use multiple get value for key blocks.
Tip: if the value you access is a list, you can use index number to access an item in that list.
In the example below, the key path [“child”, 2] would return 2nd item in the list that corresponds to the key child.
When the key path contains one item only, it is the same as get value by key!
1.5 — Set value for key
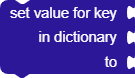
1.5.1 — By key

This block sets the value of one pair with the given key. If the pair doesn’t exist in the dictionary, it will create a new one. Otherwise, it will overwrite the existing value. This block becomes necessary if you begin with an empty dictionary.
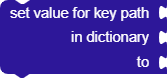
1.5.2 — By key path

Similar logic to “get value by key path”, but it sets a value. It uses a list for the key path. However, all keys must exist and valid except the last one (which means if you wanna create a nested path with a set block, you must create the pairs one by one).
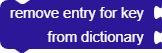
1.6 — remove entry for key

This removes the pair with the given key in the dictionary. If there the given key does not exist, nothing happens.
1.7 — get keys & values
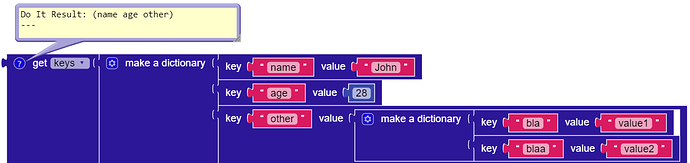
1.7.1 — get keys
![]()
It returns a list of all the keys in the dictionary. Note that it only gives you the keys from first level (not recursive). This means the keys from a dictionary inside the dictionary are not returned.
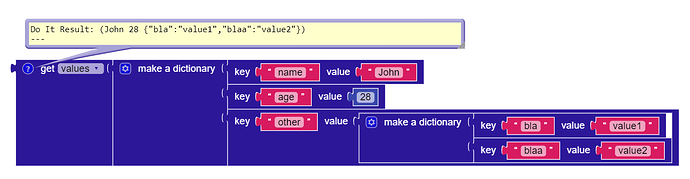
1.7.2 — get values
![]()
It returns a list containing the values in the dictionary. This also not recursive, so the inner dictionaries are returned as a whole (see below).
1.8 — is key in dictionary?
![]()
Checks if the key exists in the dictionary.
1.9 — size of dictionary
![]()
Returns the number of pairs in the dictionary. Note that it is not recursive, like get keys.
1.10 — list of pairs to dictionary
![]()
Convert a list of pairs to a dictionary. For example, the list ((name John) (age 28) (gender male)) is converted to a dictionary {"name":"John,"age":28,"gender":"male"}.
1.11 — dictionary to list of pairs
![]()
This block does the opposite of list of pairs to dictionary.
1.12 — copy dictionary
![]()
It makes a deep copy of a given dictionary. This means that all values are copied recursively, and changing the value in the copy won’t modify the original one.
1.13 — merge into dictionary

This will merge from a dictionary into another dictionary (the into dictionary will be modified and from dictionary will not). If the key exists, the value in the into dictionary will be overwritten.
1.14 — list by walking key path
![]()
This is similar to get value by key path. It also uses a list for the key path, but it will return a list of value(s). However, unlike the get value by key path, the list can contain three major things: dictionary key, list indices and walk all at level (explained in 1.15).
Consider this dictionary:
{
"names": [
{
"name": "Peter",
"age": 30
},
{
"name": "John",
"age": 27
},
{
"name": "Luke",
"age": 34
}
]
}
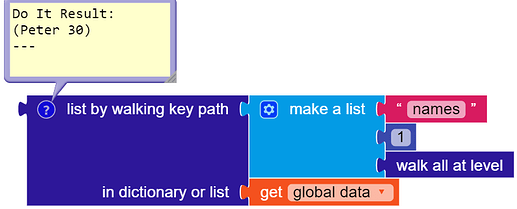
The 1st item of the key path is
"names". It access “names” which is a list. 2nd item of the key path is list index 1. We will get {"name": "Peter","age": 30}. Lastly, we have the walk all at level block. This will visit all values of the dictionary {"name": "Peter","age": 30}, which are (Peter 30) in list form.
Another example:
In this case, it access
"names", which is a list. Then walk all at level here would access the whole list of people, namely[{"name": "Peter", "age": 30}, {"name": "John", "age": 27}, {"name": "Luke", "age": 34}].Finally, the key
"name" get all values corresponding to "name" in the above list.
More details from documentation:
If the
walk all at levelis specified, every value at that point is followed in succession (breadth-first), at which point the walk continues from the next element in the path. Any element that matches the whole path is added to the output list.
1.15 — walk all at level
![]()
After reading the above block, we can conclude that it will visit all values at that level whether they are from a dictionary or a list. It can only be used with list by walking key path. See examples in section 1.14.
From documentation:
This can be used to aggregate information from a list of items in a dictionary, such as the first name of every person in a database represented by JSON objects.
1.16 — is a dictionary?
![]()
Similar to the is a list? block, this checks if the given parameter is a dictionary or not.
2 — Notes + Tips
- If you have a JSON string, use JSON decode:
Current best method using extension
Because of Kodular’s lack of built-in decode block, please use this extension developed by @Mohamed_Tamer
[Free] Json To Dictionary Extension
Web component method, but it might go wrong
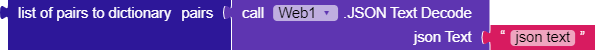
From the Web component, then use list of pairs to dictionary

- If you want to write in JSON text, I recommend these tools:
JSON Hero
Visual Studio Code - If you are stuck on the
list by walking key pathblock, check out this detailed explanation by @yamafu