Today I will show you an easy way to use RecyclerList extension by @zainulhassan . During my tests with the specific extension I found it easier to work with whole data as table, no need to separate to different colums using
![]()
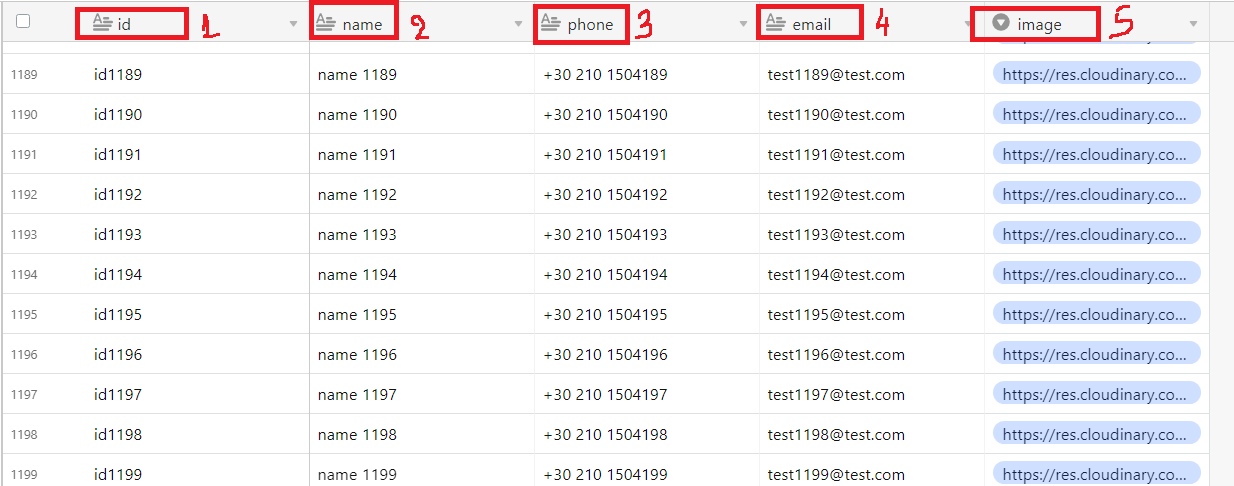
In Airtable I have created a test table with 5 colums and 1200 rows
Now, in order to get data we will also need Json To Dictionary Extension
Lets start
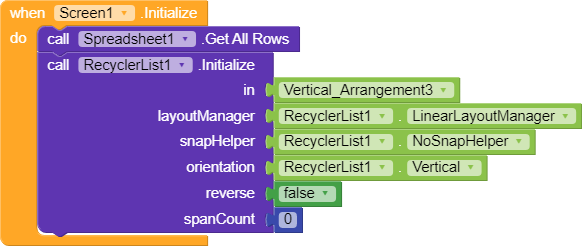
1. Set a global variable - data to create an empty list, set a global variable - json to create an empty dictionary and use When Screen initialize to call all rows from Airtable and Initialize RecyclerList inside a layout
![]()
![]()
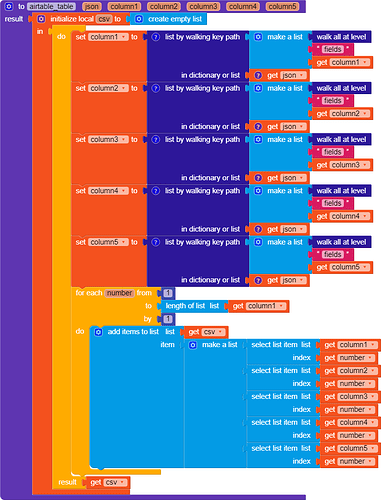
2. Now let’s go to the part that we received our data from airtable - as you know the response from airtable is in json format and we have to get data from json. I created a procedure in order to convert json to csv table. As you see mine procedure has 6 inputs slots one for json and one for each airtable’s column. You can create it according to your needs
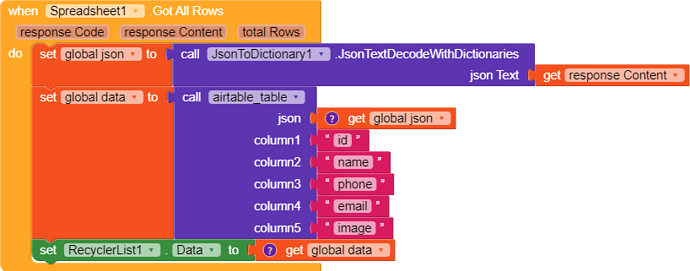
So when we got all rows we set global json to decode json response from airtable and then we use our procedure to create our table (notice how we fill the six slots - first one is our global json and the other fives have the names of columns in airtable. Finally we set RecyclerList.Data to our global data
![]()
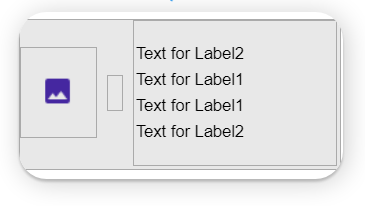
3. Now we will create our UI using OnCreateView block . In my example I created the following design for each row in airtable. A cardview with a HA arrangement that has two Vertical Arrangements. First one contains an image and second one four labels. The 2 VA’s are separated by a space.
Notice the use of dictionary blocks in setting properties.
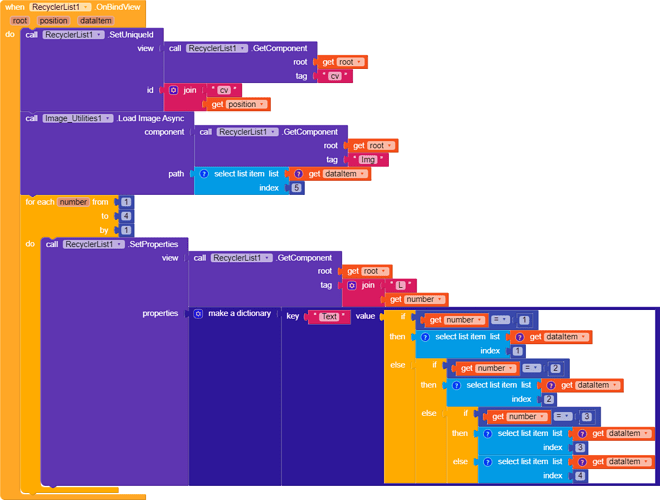
4. Now we will bind data from airtable to our UI using OnBindView block with the help of get dataitem block. If you notice I assigned a unique id only to cardviews because in my example all I needed was to identify which cardview was clicked. Each DataItem represents a row in your table so you have to use select item list with get dataitem and index the number of column for example images in my example can be found at clolumn 5
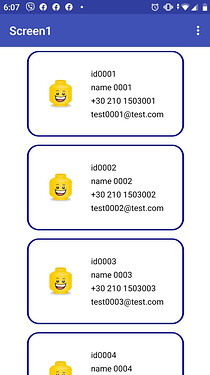
Result is
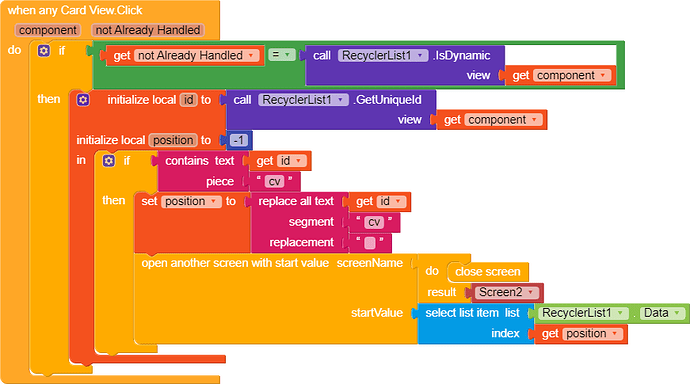
5. Since we assigned a unique id to cardview we can use it to get specific data on click event. For example when cardview click we can send all infos from that cardview to another screen
Test aia withour custom search
recycler_airtable_1.aia (291.4 KB)
Note that blocks can significantly reduced if we use schema template like we did with dynamic components extension. In that case we only use one block onCreateView and we simply assign values on BindView which I will explain in another guide along with custom search.
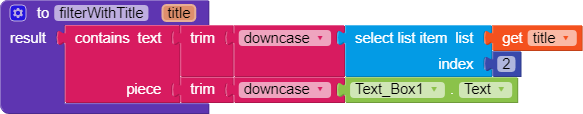
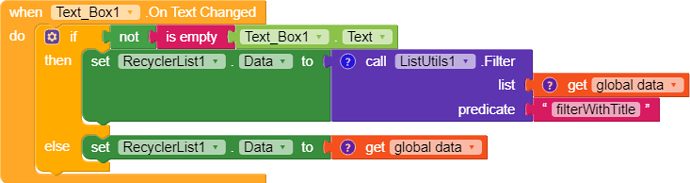
For custom search we need on text changed block and in order to to filter our data a procedure to use with ListUtils extension. Mine procedure searches column 2 of my database
Test aia with custom search
recycler_airtable_search.aia (346.7 KB)