Some apps allow users to get extra coins or gems by pressing a button or by doing a task every few minutes of time like for instance, “Clash Royale” lets you open a chest of rewards every 24 hours and then you have to wait for another 24 hours. The task can be anything like spinning a wheel once a day (or once an hour), or scratch a card once in 24 hours, etc…
If your app needs a similar element, then you’ll find this extension pretty helpful.
It is possible to create such a mechanism using only blocks by converting date and time into the countdown. But it is a tedious task and much more complicated than you’d think. To make the process easier, I have created this extension that anyone can integrate a real-time countdown timer in their apps with ease.
Note that this extension uses standard time from API (worldtimeapi.org) and not the local device time (this is preferred so that users won’t be able to hack/ exploit the countdown by hampering with the clock settings in their phone).
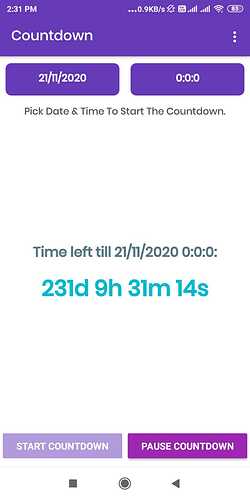
Components you will need:
A clock
A label (if you want to display the countdown)
A button to start the countdown
And… The extension obviously! ![]()
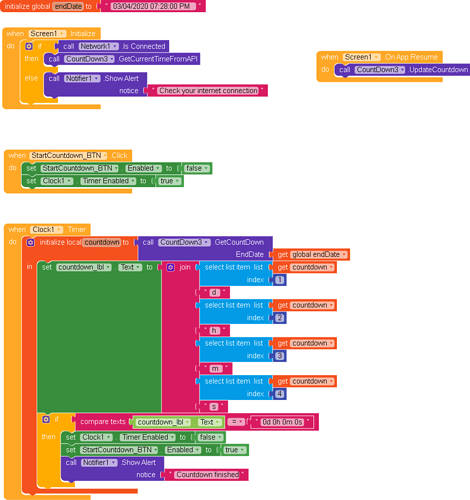
[details=“Extension blocks:”]
GetCountDown: Returns a list with days, hours, minutes and seconds. Argument must be formatted correctly like dd/MM/yyyy hh:mm:ss a.
Use index 1 for days, index 2 for hours, index 3 for minutes and index 4 for seconds. There is only EndDate parameter and no StartDate. As the start date will always be the current time, you will only need an ending date for countdown.
NOTE: This block doesn’t have a timer, it will only return countdown. To start the countdown, you must use a clock component.
GetCurrentTimeFromAPI: Get current time from API (worldtimeapi.org). There is no event for this block as this block will provide the current time input to the “GetCountDown” block internally. So just use this block before starting the countdown.
UpdateCountdown: Updates the days, hours, minutes and seconds in the countdown list. Use this block on “On App Resume” event.
ConvertTo12HFormat: Converts date and time to 12 hour format.
ConvertTo24HFormat: Converts date and time to 24 hour format.
There are total 5 blocks.
VIDEO DEMO:
Extension price: INR 150 or 2 USD only.
PM me if you want to buy the extension.
Note that this extension uses online time from API. The website may go down in future and the extension may not work properly.
Click here to download demo APK.
Thanks and regards,
Aditya