PLYR Video Player
Plyr is a simple and straightforward way to implement an awesome video player in your apps without worrying about state management. It has tone of features that make it stand out against other players in the market. You can freely use it in your personal & commercial projects. It is based on Plyr.io
Features
- Supports Thumbnail
- Supports live streaming
- Supports M3U8 files
- Supports Multiple Captions
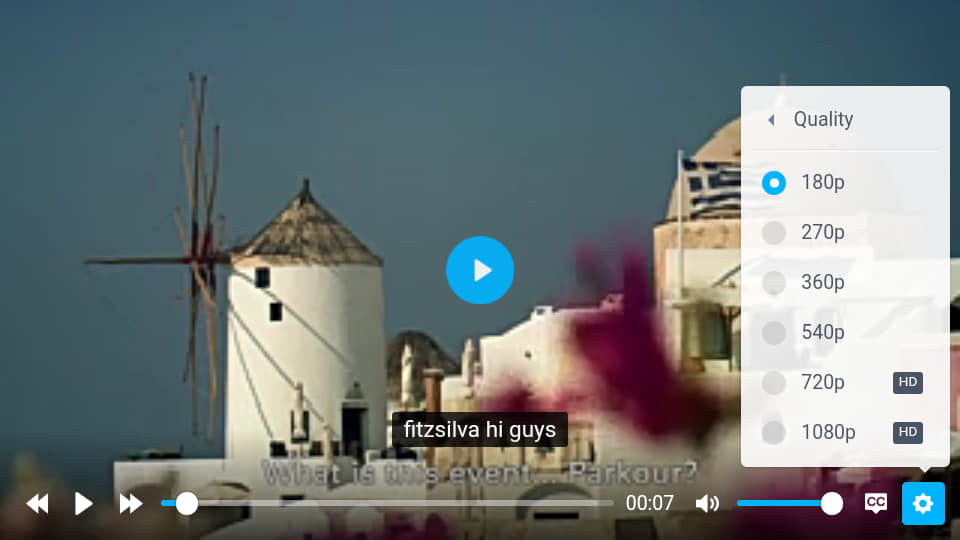
- Supports Multiple video qualities
- Supports Cache
- Smooth Video Loading
- Responsive design
- Supports Local Files
- Works Offline
and much much more is coming.
Documentation
Use this block to setup player inside an arrangement.
Layout : Arrangement
Path : URL or a local path. For e.g. “/storage/emulated/0/video.mp4” or “https://example.com/video.mp4”
Thumbnail : Image that you want to show as a thumbnail. Either offline or online.
Subtitle : Subtitle path. File format should be SRT. In the next version I will add VTT as well.
Subtitle Language : Language of subtitle file
Media Type : Specify the type of media that you are using. Media Type blocks are given in the extension.
Controls : Provide a list of controls that you want to show.
Add a new subtitle file. Multiple subtitle files are supported.
Play Video
Pause Video
Reset video to initial position
Remove all subtitles
Seek forward
Seek Backward or rewind.
Get information about the current video. It returns a dictionary object that can easily be used with dictionary blocks to find specific information. It returns following info :
- Path
- Media Type
- Thumbnail
- Duration
- List Of Qualities
- Title of video
Event Raised when video player is ready
Event Raised when video is played
Event Raised when video is paused
Event Raised when video is completed
Event Raised when there is an error
Event Raised when current position of video is changed.
Event Raised when a new subtitle track is added to the player.
Event Raised when player returns an object of Metadata that you can use to find information about current video
This block returns the current caption text that you can use to show captions in custom view.
Event Raised when loading state of the player changes. You can use this to show some loading animation in custom design
Event Raised when full screen state changes. You can use this to change orientation of screen.
Enable loop
Change video source.
Remember : It only works if you have not initially used a m3u8 link.
Specify the type of media that you are using.
Change the quality of the video. It works only when you are using a HLS file that has multiple qualities. It takes index of the quality.
Set the captions visible to true or false.
Change current subtitles track. It accepts index of the track.

Change the speed of the player.

Change the thumbnail of the video
These are the controls that you can provide to player in initialize block.
Screenshots
Download Files
Version 1.0
Redirecting...
The link is to an open group related to kodular app development. You can find both aix and aia file there.
Version 1.0.5
AIX File : Plyr.aix (143.8 KB)
AIA File : plyr_io_V1.0.5.aia (145.6 KB)
Version 2.0
AIX File : Plyr.aix (152.6 KB)
AIA File (Simple) : plyr_ioV2.aia (155.2 KB)
AIA File (Custom Design) : plyr_customV2.aia (278.9 KB)
Version 2.0.1
AIX File : Plyr.aix (148.3 KB)
Version 2.0.6 (Latest)
Aix File : com.dreamers.plyr.aix (171.3 KB)
Whats New In V1.0.5
Whats New In V 2.0.
Whats New in V 2.0.1
Fixed issue in full screen when content goes behind navigation bar.
Whats In V 2.0.5
- Removed Scale block as you don’t need it anymore.
- Fixed Full screen issue now you can easily change orientation and player will scale accordingly.
- Fixed issue of navigation bar overlapping the main UI in full screen
V 2.0.6
1- Fixed failed to load webpage in companion.
Special Thanks
A special thanks to https://plyr.io/ for providing a really awesome video player library. Make sure to visit their site.
Open Source
The extension is now open source. You can find it here.
Become a Supporter
Support
If you liked my work, you can support me and motivate me to release more extensions and helpful stuff by joining my Facebook group and subscribing to my YouTube channel.
Facebook : App Development With Kodular
YouTube : https://www.youtube.com/channel/UCSSQg8iowZRTSP4kCypUYdw