Hi Koders,
I observed that many of you have been encountering issues on Firebase Storage so I decided to make a guide for beginners and it may solve some of the issues.
So Lets Get Started
Introduction
Firebase is a service by Google dedicated for back-end services.
One of their services of Firebase is Firebase Storage.
Firebase Storage helps in Storing Files etc.
Firebase Storage is located in Components ~ Google ~ Firebase Storage in Kodular
With Firebase Storage Component you can add files to your Project from your Device.
Blocks
Events
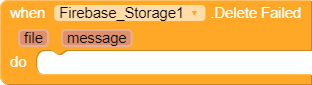
When Firebase Storage .Delete Failed

- This is an event triggered when the file has not been deleted.
- This event may rise when Delete File block is called.
- When the Delete is failed it is not deleted from Firebase Storage.
- If you want to delete the File write should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Delete Success.
Outputs
File~ The File name which had to deleted but wasn’t deleted ~ Text.
Message ~ The Error message that caused the file not to be deleted ~ Text.
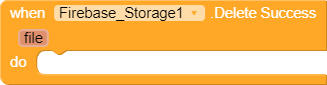
When Firebase Storage .Delete Success

- This is an event triggered when the file has been deleted successfully.
- This event may rise when Delete File block is called.
- As this is not a Realtime Storage the changes are not updated if the user is viewing the Console. So to Update we should refresh the browser to update the data again.
- Again, If you want to delete the File write should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Delete Failed.
Outputs
File ~ Returns the file name which was deleted successfully ~ Text.
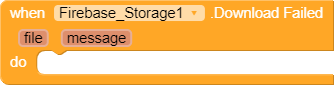
When Firebase Storage .Download Failed

- This is an event triggered when the file has not been downloaded.
- This event may rise when Download File block is called.
- If you want to Download the File read should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Download Success.
Outputs
File~ The File name which had to Downloaded but wasn’t Downloaded ~ Text.
Message ~ The Error message that caused the file to fail to Download ~ Text.
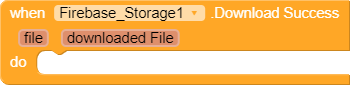
When Firebase Storage .Download Success

- This is an event triggered when the file has been downloaded successfully.
- This event may rise when Download File block is called.
- Again, If you want to download the File, read should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Download Failed.
Outputs
File ~ Returns the name file which was downloaded successfully ~ Text.
Downloaded File ~ Returns the Downloaded File, this File is not its name rather it is a File which can be set ~ Text.
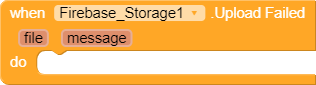
When Firebase Storage .Upload Failed

- This is an event triggered when the file could not be uploaded to the console.
- This event may rise when Upload File block is called.
- If you want to Upload the File write should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Upload Success.
Outputs
File~ The File name which had to uploaded but wasn’t uploaded ~ Text.
Message ~ The Error message that caused the file to fail to upload ~ Text.
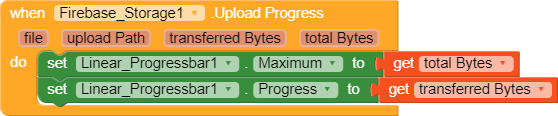
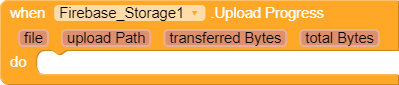
When Firebase Storage .Upload Progress

This is an event triggered when the progress to upload the file changes.
It is not recommended to use this block to get the upload path as it may change or even fails.
As Firebase takes some time to upload, this block comes handy
It helps user to know how much has been uploaded.
Over here we will create a Simple Linear Progress Bar.
To do it set the blocks as below.
You can also create advanced and beautiful Progresses with the help of extensions and guides.
Outputs
File ~ File name of which the Files is going to be uploaded ~ Text.
Upload Path ~ The Path in Firebase Where it is going to uploaded, Not Accurate ~ Text.
Transferred Bytes ~ The Number of Bytes transferred to Firebase, The Transferred Bytes keep changing ~ Integer.
Total Bytes ~ The Total Bytes of the Image ~ Integer.
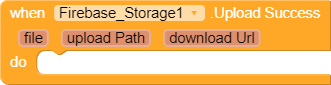
When Firebase Storage .Upload Success

- This is an event triggered when the file has been uploaded successfully.
- This event may rise when upload File block is called.
- Again, If you want to download the File, write should be allowed in the Firebase Storage Rules, which we will discuss in this post.
- This block is the Opposite of Upload Failed.
- This Block provides the correct upload path of the Firebase.
- This Block also gives the Download URL which helps to download the file but to be frank this Download URL is nothing but just the URL which can be accessed to the Web, it means that this is a File URL similar like the Cloudinary Component’s Image URL.
Outputs
File ~ The Name of the File which has been uploaded ~ Text.
Upload Path ~ The Accurate Upload Path in Firebase of the Image ~ Text.
Download URL ~ The File URL and helps in the Download of the file ~ Text.
Call
Coming over to the Call Blocks
Call Firebase Storage .Delete File

- This helps to delete the File from the Console Project.
- You have to Specify the File name including the Format.
- You can have the File name, when you upload the File to Firebase and get the File Name from the Block Upload Success.
 Warning - Deleting a file from here also results is Deleting the File in Console.
Warning - Deleting a file from here also results is Deleting the File in Console.- When this block is raised, any one of the When
Firebase Storage.Delete Success and WhenFirebase Storage.Delete Failed is triggered.
Inputs
File ~ Text ~ File Name with Format.
Call Firebase Storage .Download File

- This helps to download a File from the Console.
- You have to specify the File name including the format, you can get the File Name when you upload the File to Firebase and get the File Name from the Block Upload Success.
- You also have to specify the folder of the file, nothing complicated, you can get the folder which is the upload path when you upload the File to Firebase and get the Upload Path from the Block Upload Success.
- When this block is raised, any one of the When
Firebase Storage.Download Success and WhenFirebase Storage.Download Failed is triggered.
Inputs
File ~ Text ~ File Name with Format.
To Folder ~ Text ~ Upload Path.
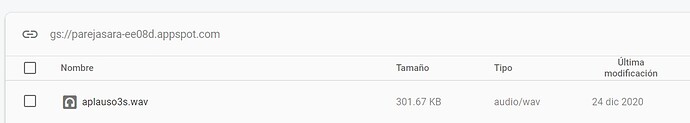
Call Firebase Storage .Get Bucket
![]()
- This Block helps to get’s the Bucket name to which Firebase Storage has Registered to.
Set
Set Label Text ~ Call Firebase Storage .Get Bucket
Set = Text
Call Firebase Storage .Pause Downloads
![]()
This helps to pause downloads if the File is Downloading from Console.
Call Firebase Storage .Pause Uploads
![]()
This helps to pause Uploads if the File is Uploading to Console.
Call Firebase Storage .Resume Downloads
![]()
This helps to pause Resume, if the File is paused while downloading from the Console
Call Firebase Storage .Resume Uploads
![]()
This helps to pause Resume, if the File is paused while uploading to the Console.
Call Firebase Storage .Upload File

- One of the main Block in Firebase Storage.
- This Block help to Upload the File to the Console.
- You have to specify the File not the File Name, The File Can be any, it can be picked from Gallery or it can be capture by the Camera
*You also have to specify the File Name with format.  Warning giving the same file name and format for the existing File in Console may lead to overwriting we will solve this as we go on in this post.
Warning giving the same file name and format for the existing File in Console may lead to overwriting we will solve this as we go on in this post.- When this block is raised, any one of the When
Firebase Storage.Upload Success and WhenFirebase Storage.Upload Failed is triggered.
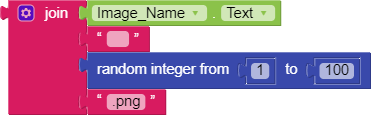
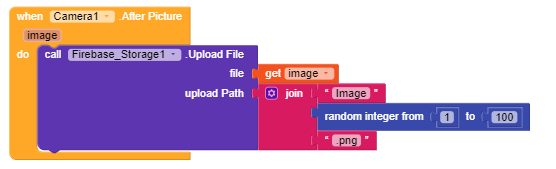
As I had promised to help you in avoiding overwriting of file I will do it now, just set the Blocks as bellow whenever you upload a file
The User may add same name to the File so its better to not take a risk by adding a random Integer
You can add any File Format
Just make sure there is a gap between File Name and Integer to avoid Collision.
Lastly the Component Block
![]()
This is just a Component block representing Firebase Database
Creating and Connecting Firebase Storage
Its time create a Firebase Storage for storing the files.
Just Follow the Steps
Step 1
Lets go to Firebase
Step 2
Click on Get Started, if you haven’t logged in to Google Account, you will be redirected to Sign In to Google Account Page else you will be redirected to Firebase Console.
Step 3
Add a Project to the Firebase Console
Step 4
Enter a Project Name and press Continue
Step 5
You can Allow Google Analytics in your Firebase Project
Step 6
You can Select your Default Account or Create a new Account
Step 7
After your Project is created, click on Continue
Step 8
Click on the Android as Kodular only supports Android for now.
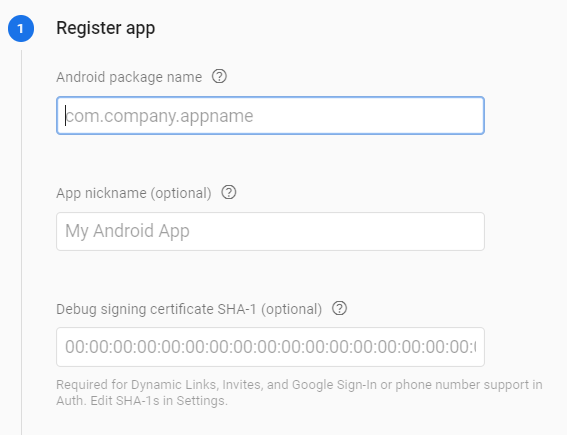
Step 9
Add a Package Name to you Project.
If you want you can also keep a Nickname for your App.
Step 10
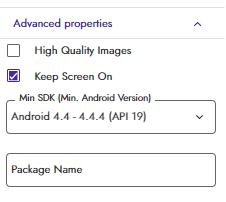
Go to Kodular, Screen 1, Advance Properties
Add the Same Package name over there
Step 11
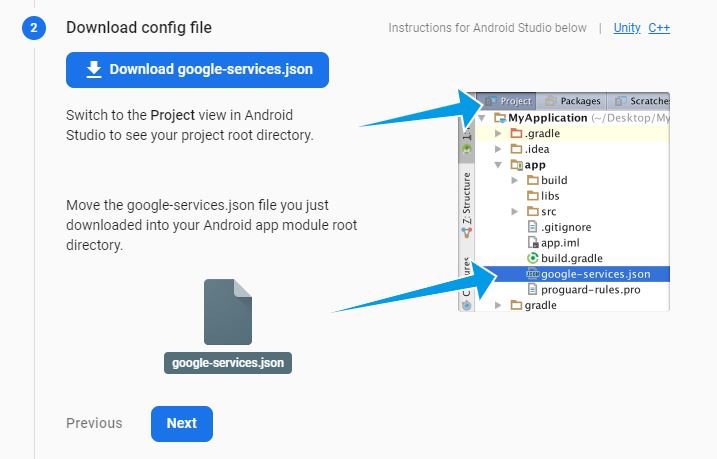
Download the JSON, You can also Download from the Project Settings
Make sure when you download the File Name should be google-services.json else the app won’t work.
You can Click on Next all the other Steps
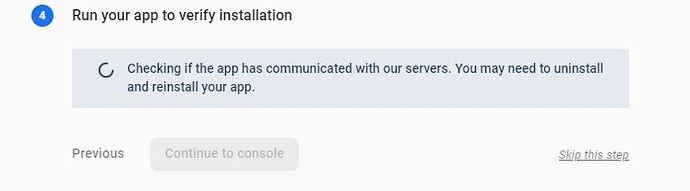
Step 12
In the 4th the click on skip in bottom.
Step 13
Click on Get Started
Step 14
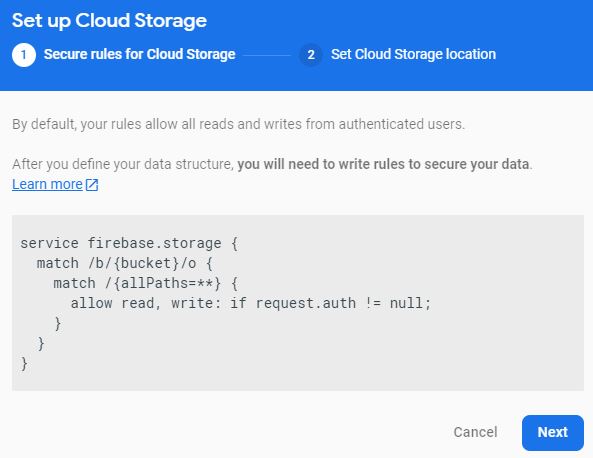
Click on Next, We will modify the Rules Later.
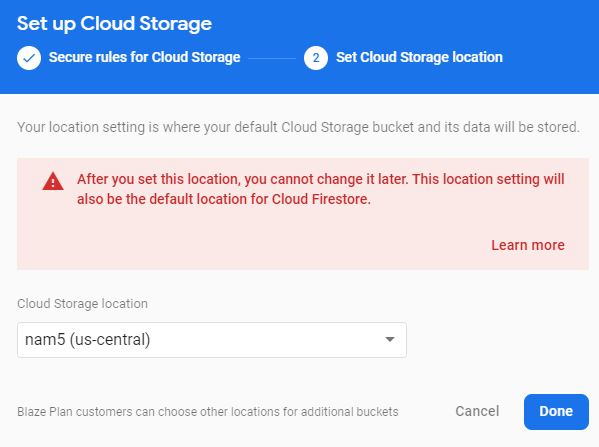
Step 15
This Step may or may not come but make sure your GCP (Google Cloud Platform) Location and Cloud Storage location should be same to avoid more cost.
Step 16
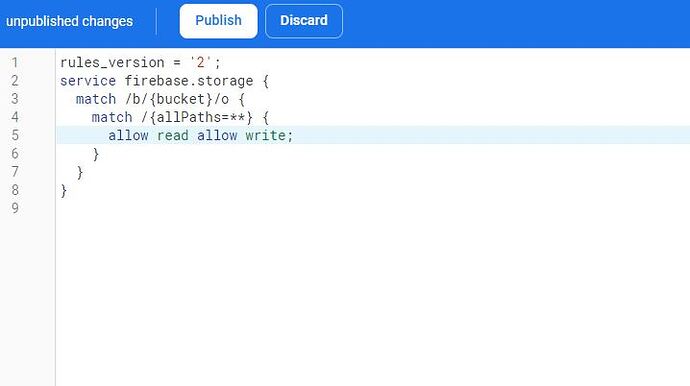
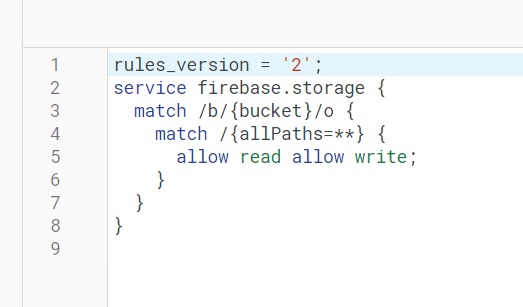
Go to Rules.
And set the rules to
This helps in seeing the Files and Uploading the Files from our Device.
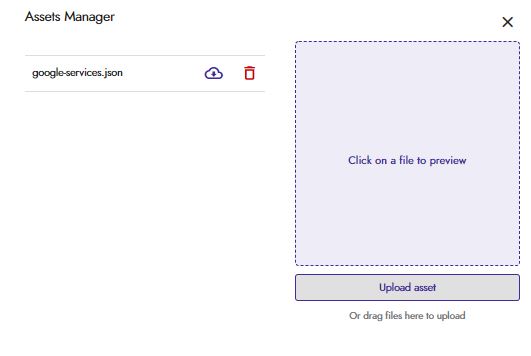
Step 17
Add the JSON File to Assets
You are done we have created and connected our Storage to the app wait a minute did you add the Firebase Storage Component to the designer? ![]()
Unfortunately Firebase Storage Cannot be tested in Companion but there is a way just try it out if you get an error User does not have access… then its working!!!
To Elaborate
When you test Firebase Storage generally we use it to upload files.
When we upload files to Firebase Storage using companion It throws out an error “User does not have access to this object”.
But in APK everything works good.
I just said to Koders to help them to identify whether the Blocks which have set is correct or not.
In some cases we get another error" File not Found" which means that they have not placed the image to the file input.
So its just a way out to find whether the user has placed the blocks properly rather than installing the APK and testing it out.
This has helped me to in some cases but if the user has set to write to false in Rules then they will also get the error in the APK.
Hope this guide was useful to all the Koders ![]()
If you have any queries or errors please let me know,
Also If you feel anything is missing just notify me so that I can make my guide better…