Hi, Koders!
I observed that there were many queries on Firebase Database even me ! but eventually after trials and errors I solved the problem I had posted a solution to a Koder who had the same issue but I thought to make a more comprehensive guide on Firebase for begginers.
So lets get started!
Lets understand the blocks
The below warning is because there is no blocks associated with it.

This is an event triggered when the data changes in firebase, for example when you newly store a value to specific tag, the value is the data which is changes because before there was no data and now you have added a data thus the data changes. When this block is triggered it gives you the tag in which the data changes and the value of it.

This is an event triggered when the Firebase gets an error while communicating. It also gives the error message from which the Firebase got Error.

This is an event triggered when the Data is called from firebase and this event is only triggered when the Firebase Get Value block is added. The firebase then gets the value of the tags which was called by the get value it also gives the tags and their values.

This is an event triggered when you call get tag list block.
Coming over to call Blocks of Firebase Database

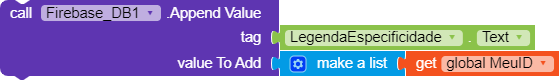
This is a call block to append a value to a specific tag, you should set the tag to be a block from text an the value can be anything, it can be either list or number or text etc. In the Call Append Value Block the Value is being added as lists it means that the previous value will not be removed, the value added will just add another item to the whole list. When this call successes When Firebase Database Data Changed Block is triggered.
This block has a problem
which I will tell the solution as we go on in this post.

This a call block which clears all the value of the specific tag either it is a list or text or number, it will just clear the whole tag. The Input should be a Text for the tag. When this call successes When Firebase Database Data Changed Block is triggered.
![]()
This a call block. Its get values of all the tags in their Firebase Token and URL. When this call successes When Firebase Database Tag List block is triggered.
I highly not recommend you to use this block as it costs a lot of bandwidth and your Firebase Database may stop due to over limit of the bandwidth.

This is a Call Block. It only gets the value of Specific tag. The tag should be any block from text. When this call successes When Firebase Database Got Value block is triggered. When there is no value in the tag you can input anything in the value if tag not there.
Use this block carefully as it costs bandwidth for each item you want to get value if you have created Firebase Realtime Database by your own.
![]()
This is a Call Block, it makes the Firebase connection to the device go offline, now we can’t store or append any values to the tag as the connection is offline, it works the opposite of the Block Call Go Online.
![]()
This is a Call Block, it makes the Firebase connection to the device go online, now we can store or append any values to the tag as the connection is online, it works the opposite of the Block Call Go Online.

This is a call block , it removes the first item of the particular tag. The tag should be in text. When this call successes When Firebase Database Data Changed Block is triggered.

This is a call block to store a value to a specific tag, you should set the tag to be a block from text an the value can be anything, it can be either list or number or text etc. In the Call Store Value Block the Value is being stored meaning the previous value is being removed and the new valued is being added it can be said as the value is being replaced. When this call successes When Firebase Database Data Changed Block is triggered.
Now I hope all of the Koders understood the difference between Append Value and Store Value Block.
Lastly of the Call Block Firebase Database Unauthenicate.
![]()
This block is not so important but just for information, it clears the internal cache of firebase, it may be needed in companion. More Information is available in Kodular Docs.
Coming over to set Blocks of Firebase Database
The Errors are because there are no blocks associated with it.
![]()
The Firebase Token is generally a WEB API provided by Firebase, Kodular also provides the WEB API but I recommend to use your own WEB API which I will Tell in this Post. This block is helpful if you want to set the Firebase Token from blocks or you want to change it while using the app.
![]()
The Firebase URL is generally a Database URL provided by Firebase, Kodular also provides the Database URL but I recommend to use your own Database URL which I will Tell in this Post. This block is helpful if you want to set the Firebase URL from blocks or you want to change it while using the app.
The Firebase Token and URL is necessary to identify your Database created using Firebase.
![]()
The Firebase Project Bucket is a Bucket in Firebase which contains the Tags, we can change the Firebase Project Bucket to create a new list of Tags. This block is helpful if you want to set the Firebase Project Bucket from blocks or you want to change it while using the app.
Coming over to get Blocks of Firebase Database
![]()
Its gets the Firebase Token for Firebase Database
![]()
Its gets the Firebase URL for Firebase Database
![]()
Its gets the Firebase Project Bucket for Firebase Database
Lastly Firebase Database Block
![]()
This is just a Component block representing Firebase Database
Creating and Connecting our own Database to Firebase
As I have promised you to Create a Database, now we are going to make it, before continuing we will see the advantages and disadvantages of using our own Database
Advantages
- When we create our own Database the Data will be secured with us all the values will be with us in the Database and we can view, edit and delete it.
- It also solves 50% of the issue of the Append Error
- The Database by us has more storage comparative to Kodular, when the Data exceeds the Firebase will prompt you to upgrade the plan.
Disadvantages
- Creating a Database is not an easy task, it needs time and patience.
- If you are testing your app I suggest you to use the Database provided by Kodular as it takes time.
Lets create a Database
Before doing these Steps make sure you have a Google Account if not Sign Up as Firebase is provided by Google.
Step 1
Lets go to Firebase
Step 2
Click on Get Started, if you haven’t logged in to Google Account, you will be redirected to Sign In to Google Account Page else you will be redirected to Firebase Console.

Step 3
Add a Project to the Firebase Console

Step 4
Enter a Project Name and press Continue
Step 5
You can Allow Google Analytics in your Firebase Project
Step 6
You can Select your Default Account or Create a new Account

Step 7
After your Project is created, click on Continue

Step 8
On the Left Panel, next to Project Overview, Click on the Settings Icon, and then click on Project Settings.
Step 9
Copy the Web API and Paste it on Firebase Token

Step 10
Click on Realtime Database
Step 11
Click on Create Database
Step 12
Enable in the Locked mode
Step 13
You may choose the Location of the Project Bucket or Firebase may not prompt you.
Step 14
Click on the Rules Panel

Step 15
We need to edit the rules the current rules says that Firebase will not let the device to store or retrieve the data so, set the rules as follows bellow
{
"rules": {
".read": true,
".write": true
}
}
Step 16
Click on Publish

Now Firebase will allow users
To Store or Append - write
Retrieve - Read
You may now get a warning saying that
“Your security rules are defined as public, so anyone can steal, modify, or delete data in your database”
This is because we have now let the users have the full control over Database but they will have the control only if we give them in the app.
Step 17
Go back to the Data

Step 18
Over there copy the link,
And Paste it in the Firebase URL is the Designer.
Step 19
Enjoy, we have created and connected our Database to our App
Now all the Data is in your Project and you can control them and we have solved 50% of the issue of Firebase Append Error.
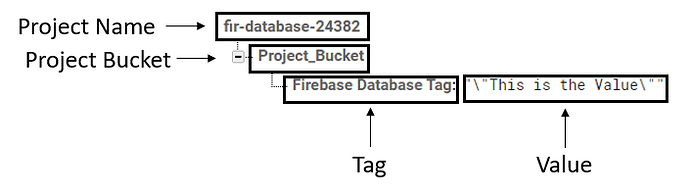
Structure of the Firebase Database
Whenever the Data Changes, the new value is appeared as green text and goes of.

Project Name
You may see that the project name is different from the project name you had given, that’s because people from world wide may have used same project names, thus firebase just edits a part of the project name but your project name would not change only the firebase database project name would change.
Project Bucket
Project Bucket contains all the tags, you can name the project bucket either in the designer or in the blocks.
Tag
The Tag contains the value, when the tag is called the firebase gets the value of that tag, tags are called as name in firebase.
Value
The value is thing which everyone knows, its a basic item.
Its time to solve the Append Error, just set the Blocks as given below



These blocks means that
When the Screen starts the firebase gets the value of a specific tag .
After the Firebase gets the value it checks the tag, if its the correct tag then it will check its value and if the value is empty it stores an empty list.
Now when button is clicked it will append the value as already the value has been stored thus previous value empty error will not appear.
You are done, now you can append the value without any errors
Hope this guide was useful to all the Koders 
If you have any queries or errors or any more things to be added please let me know,
Please don’t flag this post, the users may copy the Link and Token but I will make sure that I will Private this project so now the users cannot Store or append or Retrieve the Data.
How was the Guide
- Good
- Moderate
- Bad
0 voters
Date
Created on 2020-10-22T18:30:00Z
Last Updated on 2020-10-22T18:30:00Z