Hello everyone! Today, I’m introducing my third extension, which is Repositioning Tools extension. This extension give you the ability to drag your components any where on the screen, without needing to drop it in another arrangement. This will be useful for many users who are making animations and they need the user to drag something by himself , like swiping to delete or making parallax effect, etc…
Block
Description
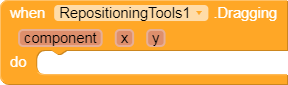
This event is raised when the component is being dragged.
Params
Type
Description
component
Component
The component that’ve been dragged
x
Number (int)
The x position of the component that dragged
y
Number (int)
The y position of the component that dragged
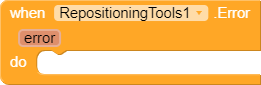
This event is raised when there is an error.
Params
Type
Description
error
String
The error message
This event is raised when the component is dropped anywhere in the screen.
Params
Type
Description
component
Component
The component that’ve been dragged
x
Number (int)
The x position of the component that dragged
y
Number (int)
The y position of the component that dragged
Register component as draggable so the extension can detect drags on.
Params
Type
Description
component
Component
The component will be draggable
horizontal
Boolean
Determines if the component can be dragged horizontally
vertical
Boolean
Determines if the component can be dragged vertically
Unregisters the component so the extension won't detect drags on the component, and the user can’t drag it anympre.
Params
Type
Description
component
Component
The component that has to be unregistered
Sets the shadow elevation when the component is being dragged.
Params
Type
Description
ElevationShadow
Number (int)
The shadow elevation value
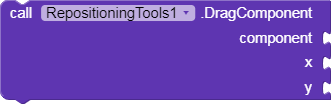
Drags the component to a specific location.
Params
Type
Description
component
Component
The component to be dragged.
x
Number (float)
The x position for the component, to be dragged to.
y
Number (float)
The y position for the component, to be dragged to.
Version 1
Version 2
Version 2.1
Version 3
I will update this section here with new usages:
Blocks:
Here is the sample blocks for swipe to remove list view.It needs a block from the next update to be improved.That why i didn’t post it:
I’ve used @themaayur simple list view with icon blocks
[blocks (33)]
Anf for creating and registering:
[blocks (34)]
And for removing on drag:
[blocks (35)]
AIA: RepositioingTools (1).aia (16.0 KB)APK: RepositioingTools (1).apk (5.2 MB)AIS: RepositioingTools_Screen1 (2).ais (5.4 KB)AIX: io.mohamed.repositioningtools.aix (23.3 KB)
A big thanks for @WatermelonIce for the new documentation table.@Vaibhav @ADDYLIN @topgatgets @WatermelonIce @sonumohammad333 @Aditya_Singh ( sorry if i forgot any one
Regards,
84 Likes
msr79526
September 12, 2020, 4:57pm
#2
Another Beast extension. Thanks for your contribution
2 Likes
FahadAhmad
September 12, 2020, 5:09pm
#3
Excellent work @Mohamed_Tamer !
3 Likes
Vaibhav
September 12, 2020, 5:53pm
#4
Great Extension @Mohamed_Tamer
Long ago there was discussion about Absolute arrangement being tested
Something great is brewing in the App Inventor Lab.
Absolute arrangement:
Adds a new arrangement that allows for positioning visible components anywhere on the screen, like the Canvas allows for sprites. Each component gains X, Y, and Z coordinates, which can be adjusted in both the designer and the blocks. Positioning can be done using absolute pixels or percentages.
It is still in the testing fase but i can show you a little what you can do with it.
[image]
What do you think? Will it help…
Is it similar to the gif shown in the original post there?
Thanks again for this wonderful Extension
3 Likes
Yes i know about this
I don’t think so. Actually, the absolute arrangement allows us to set the coordinates of is child components from the designer and the block editor, my extension allows the user to set it him self by dragging the components registered in any place he want and not inside a specific arrangement as it will overlap on another componentsComponent tools extension ’s set x,set y and set z blocks.
3 Likes
themaayur
September 12, 2020, 6:07pm
#6
Great Extension
Sounds wonderful, keet it up @Mohamed_Tamer
2 Likes
AryanGupta
September 12, 2020, 6:13pm
#9
thanks ,
5 Likes
Very nice extension. Good work.
2 Likes
nikzdevz
September 12, 2020, 6:29pm
#11
@Mohamed_Tamer I need some help but i am unable to message you so would you like to message me ?
3 Likes
Thanks very much @The_K_Studio
#off-topic
1 Like
nikzdevz
September 12, 2020, 6:34pm
#13
#off-topic now its working you may check the message
2 Likes
Mohamed_Tamer:
usage examples for it
was going to send this as a pm .
i can not for the life of me wrap my head around what this could be used for ?
if we was able to do that in designer that would be awesum . but would love to hear some examples to
2 Likes
Italo
September 12, 2020, 7:30pm
#17
Very interesting! Thank you for your great contribution, and for making it free!
2 Likes
gurusonwheels:
what are some usage examples for it ?
i can not for the life of me wrap my head around what this could be used for ?
if we was able to do that in designer that would be awesum . but would love to hear some examples to
I will post a usage example here when i finish a bug with
thanks very much @italo !
2 Likes
Just made a quick usage example for the extension.I may made a usage guide for it when i finish the smooth removing ( and not the fast one you see) for it
10 Likes
Other usage examples;
I am trying to make something similar to this but I can’t figure out how to go about doing it.
[WordBit-French]
2 Likes
ok , i see . thanks for that
1 Like
yes very good … i can make paralax and snackbar top bar easily using your extension. thank you
1 Like








 ) for reporting bugs with this extensions.
) for reporting bugs with this extensions. .If you’ve liked it please hit the like button
.If you’ve liked it please hit the like button 






