Rush is a build tool, built to be a complete replacement for the existing way of developing extensions. It attempts to improve the overall developer experience and reduce the amount of boilerplate code you need to write to make extensions.
With Rush, you no longer need to use annotations to define your extension’s metadata and Android manifest tags. Instead, you get a separate metadata file, rush.yml, and direct support for AndroidManifest.xml (more on that below).
Not just that, Rush sports a beautiful interactive CLI that accompanies you from scaffolding to building production-ready optimized builds of your extension.
Installation [Latest release: v1.2.5]
Using PowerShell (Windows only)
iwr https://raw.githubusercontent.com/shreyashsaitwal/rush-cli/main/scripts/install/install.ps1 -useb | iex
Using Shell
curl https://raw.githubusercontent.com/shreyashsaitwal/rush-cli/main/scripts/install/install.sh -fsSL | sh
Note: If you install Rush using Bash, you’ll need to update your
PATHenvironment variable to include Rush’s bin directory. Instructions for the same will be printed by the script after all other steps are complete.
Your very first Rush project
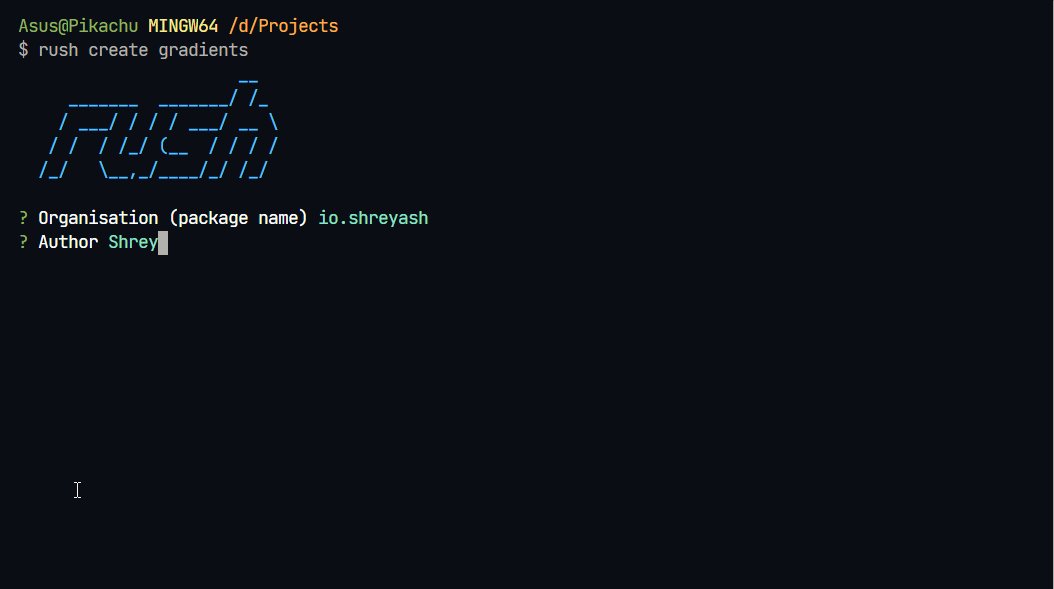
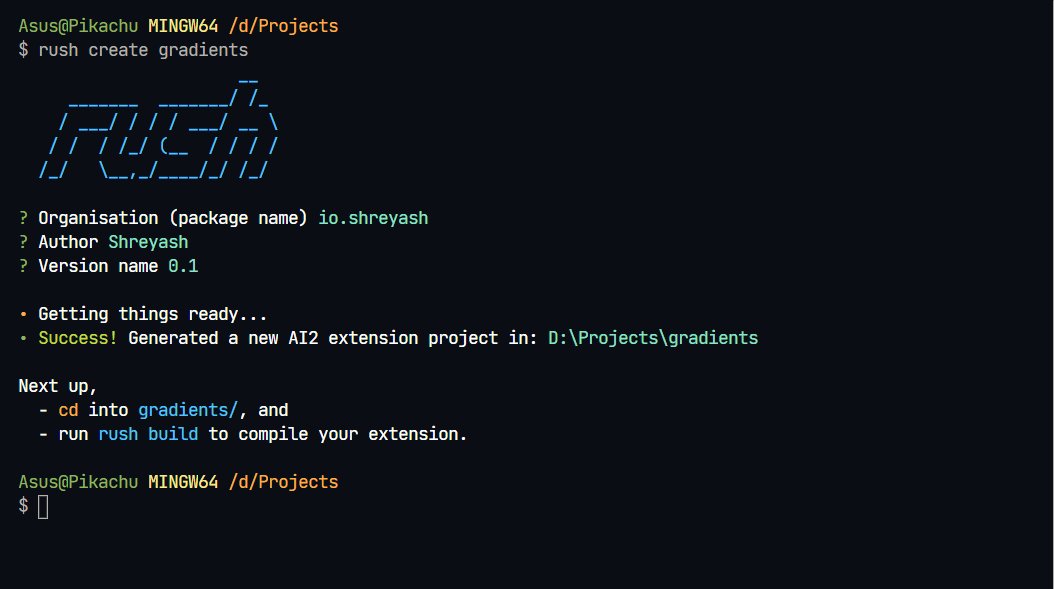
Once you’ve Rush installed on your system, fire up a terminal app, cd into the directory you wish to create the extension in, and then run rush create <extension_name>. Answer the prompted questions, and woo-hoo, you have a brand new Rush project ready! ![]()

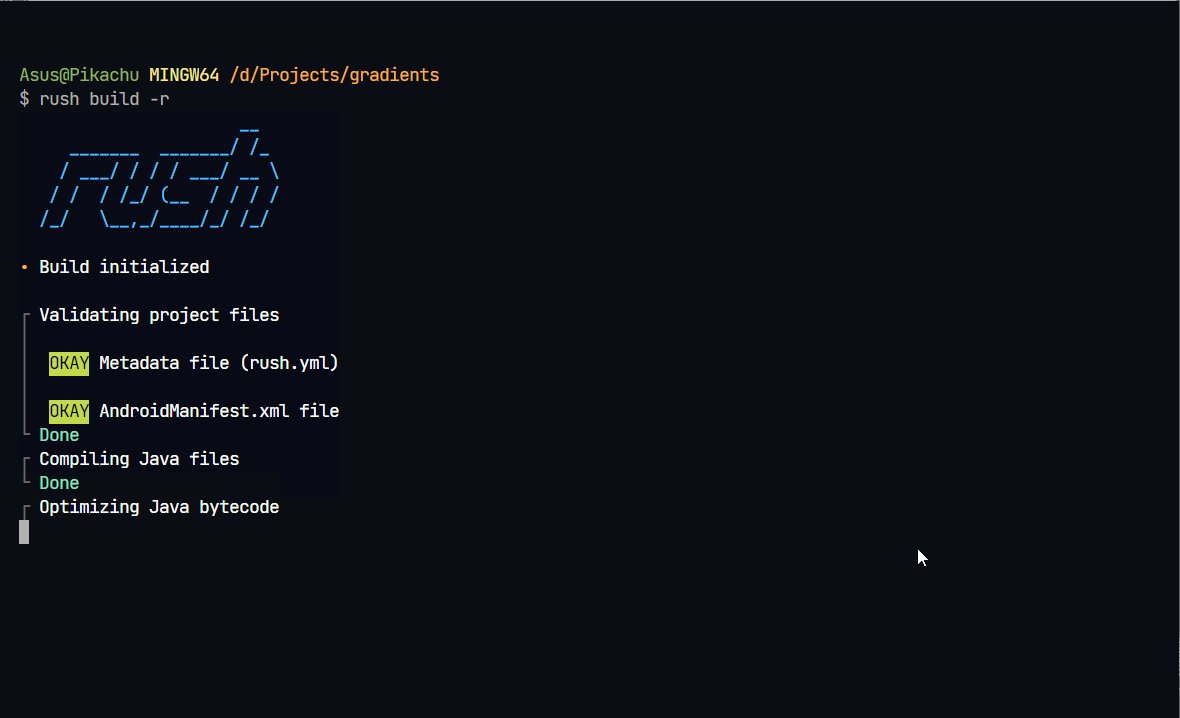
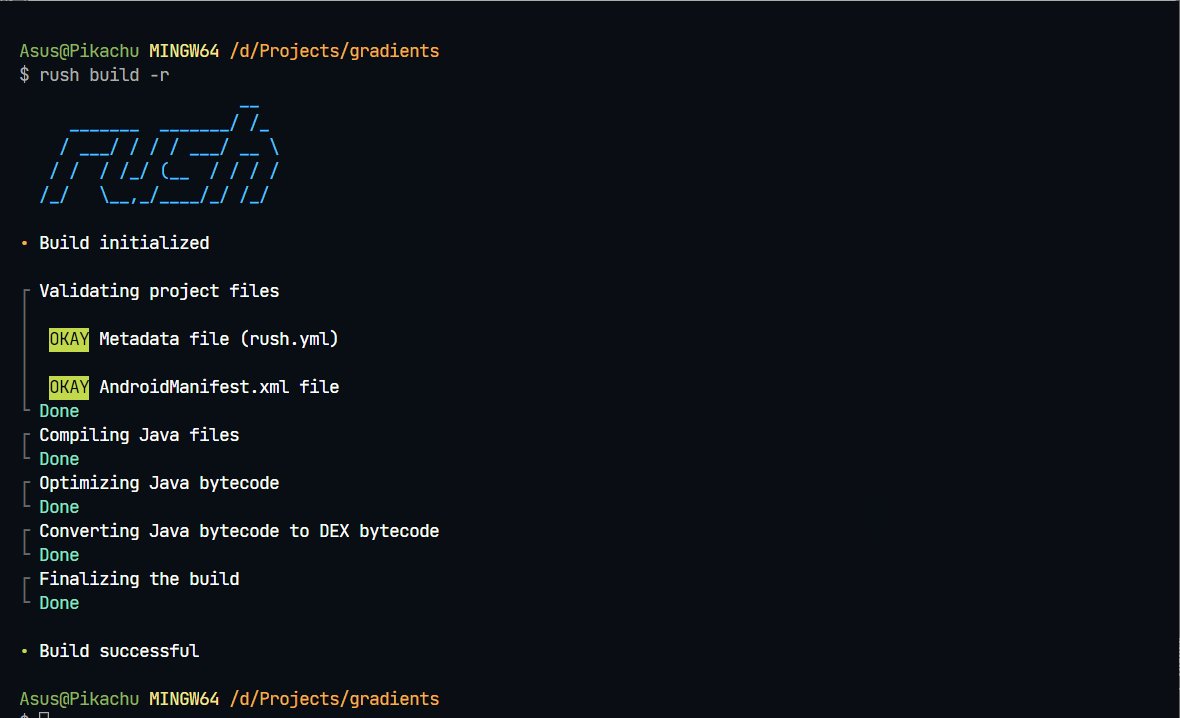
Now, cd into the created directory and run rush build. Once the build is complete, you’ll find your extension in the out directory. Voila! You just built your very first Rush extension! To know more about the build command and its supported flags, check out this wiki.

How’s Rush different?
If you take a look at the generated Java file for your extension (which you can find in src → package), you’ll find that there are no DesignerComponent and SimpleObject annotations in there. In fact, there is not a single class-level annotation. So, where did all these annotations go?
The Metadata file (rush.yml)
All the annotations related to defining the extension’s metadata, like, its name, description, minimum Android SDK, license, etc. are replaced by the metadata file – rush.yml. It also keeps an entry of all the external libraries and assets required by your extensions.
To know more, check out this wiki.
Note: Dependencies and assets defined in rush.yml are required to be added to
./depsand./assetsdirectories respectively.
rush.yml file for an extension named Gradients
Android Manifest file
Believe it or not, nothing is worse than having to use Java annotations to define your extension’s Android manifest elements. You know the pain if you’ve ever written large manifest tags using those annotations. Even writing a single one could be ridiculously tedious.
But worry not, with Rush you get out-of-the-box support for directly using an AndroidManifest.xml file. It is located inside the src directory and is generated automatically when you scaffold your extension with the rush create command. It’s time to say goodbye to the ugly annotations!
Note: Because of the restrictions imposed by App Inventor’s extension system, you can’t use every manifest tag. For a detailed list of supported tags, check out this wiki.
Code Optimization and Obfuscation
When you build your extension with the --release flag (-r), Rush obfuscates, shrinks, and optimizes your extension’s Java code using ProGuard. You can use the ProGuard rules file (proguard-rules.pro), located inside the src directory, to modify the default behavior.
To turn off the optimization pass --no-optimize flag along with the --release flag. Similarly, you can optimize your code without the --release flag by passing --optimize flag (-o) as well. More on supported build flags here.
Rush is Open-Source
Yes, Rush is open-source and all the code for the CLI as well as the Java annotation processor is available on GitHub under the GPLv3 license.
Go, check it out. And yes, don’t forget to ![]() both the repos.
both the repos. ![]()
Acknowledgement
A huge thanks to all the alpha and beta testers for their constant helpful feedback throughout the development phase. Without them, this public release won’t be possible.
Feedback
For all the types of feature requests and bug reports, file an issue on GitHub.
Also, do let me know your thoughts on this new, and probably, improved way of building extensions in the replies below.
Cheers,
Shreyash







