1.Introduction
Extension Name: Floating View
Through this extension, it is possible to transfer its visible component to a floating view capable of remaining active while the user is in other activities. An example of an application that uses this feature is the messenger.
Latest Version: 1.2
Released:2020-06-14T11:52:00Z
Last Updated:2020-06-28T18:25:00Z
2.Blocks

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
3.Documentation
Methods
- Setup View
Initializes the component you want to float.
viewComponent ~ component
clickable ~ boolean
positionX ~ number
positionY ~ number
- Olverlap View (
NEW)
Through this block it is possible to overlap any visible component on another
mainComponent ~ component
childComponent ~ componentmargins (list):
- index 1 → margin left (number)
- index 2 → margin top (number)
- index 3 → margin right(number)
- index 4 → margin bottom (number)
gravity (number):
- 0 → TOP-LEFT
- 1 → TOP-CENTER
- 2 → TOP-RIGHT
- 3 → CENTER-LEFT
- 4 → CENTER
- 5 → CENTER-RIGHT
- 6 → BOTTOM-LEFT
- 7 → BOTTOM-CENTER
- 8 → BOTTOM-RIGHT
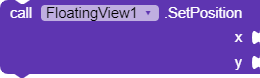
- Set Position
Moves the floating view to the indicated coordinates.
x ~ number
y ~ number
- Show Floating View
Displays the floating component.
- Dismiss Floating View
Hides the floating component.
- Restore Floating View (
NEW)
Returns the floating window to the screen.
- Request Focus Floating View (
NEW)
Prompts to focus on the floating window.
- Lose Focus Floating View (
NEW)
Loses focus on the floating window.
- Request Draw Overlay Permission
Redirects to application settings to allow overlay permission.
- Check Draw Overlay Permission
Checks whether the overlay permission is active.
Returns : boolean
- Get Position X
Gets the X coordinate that the floating view is in.
Returns : number
- Get Position Y
Gets the Y coordinate that the floating view is in.
Returns : number
Events
- Position Moved
View moved from position.
x ~ number
y ~ number
- Click View
Executes after clicking on the floating component.
Properties
- Get Floating View Visible (
NEW)
Checks if the floating is present on the screen.
Returns : number
- Get Clickable
Checks whether the floating view is clickable.
Returns : number
- Set Clickable
Adjusts whether the floating view is clickable.
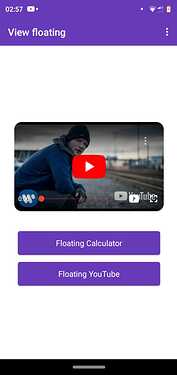
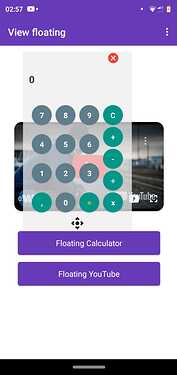
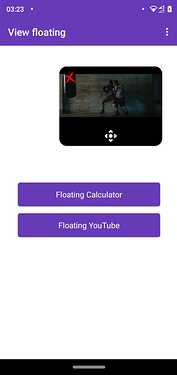
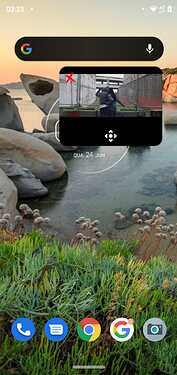
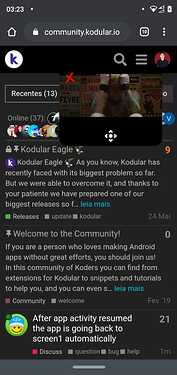
4.Screenshot
- - - -5.Downloads
Aix file: com.jdl.FloatingView.aix (20,2,KB)
Aia file: FloatingView.aia (70,7,KB)
Apk file : FloatingView.apk (5,3,MB)
6.Open Source
7.Credits
Thank you very much Kodular, for being part of my life ![]()
8.Donate
If you liked my work, donate me any amount so that I can remain motivated to create free and open source extensions.
https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=QJ76K7BA7KD3A¤cy_code=USD&source=url
Note: If you are going to use a component with children, as arrangements. Leave a space to move the window. In the example, I used a non-clickable image. It is worth mentioning that the extension will not work on the companion, due to the absence of the permissions android.permission.ACTION_MANAGE_OVERLAY_PERMISSION eandroid.permission.SYSTEM_ALERT_WINDOW.