1.Introduction
Latest Version : 11
Released: 2020-05-12T18:30:00Z
Last Updated:2021-07-12T18:30:00Z
Required Api : 21
Permissions: android.permission.WRITE_EXTERNAL_STORAGE,android.permission.ACCESS_DOWNLOAD_MANAGER,android.permission.ACCESS_FINE_LOCATION,android.permission.RECORD_AUDIO, android.permission.MODIFY_AUDIO_SETTINGS, android.permission.CAMERA,android.permission.VIBRATE,android.webkit.resource.VIDEO_CAPTURE,android.webkit.resource.AUDIO_CAPTURE,android.launcher.permission.INSTALL_SHORTCUT
2.Features
- More customization options than normal web viewer
- Long Click event
- New window request event
- Close window request event
- Load local files and content using Html and Js
- Find words and phrases in webview
- Evaluate Js and get result
- Upload files to websites
- Error occurred event
- Get output from console
- Form Resubmission event
- Get content height
- Get SSL Certificate of website
- Get/Set cookies for particular url
- Event for permission(s) request and grant permission(s) manually
- Print web content
- A wide range of tools for working with JavaScript
- Accepts external links/Adds your app in browsers list when you use
BrowserPromptHelperextension - Download files using built-in download method
- Scroll Changed event and function to scroll to particular position
- Create and Remove webviews dynamically
- Ad blocker
- Full screen video feature (OnShowCustomView and OnHideCustomView)
- Pause and Resume webview
- Get internal history
- Create webpage shortcuts
- Download offline pages and load them without internet connection
3.Designer Properties
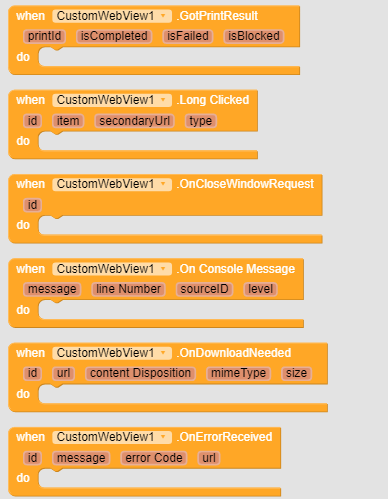
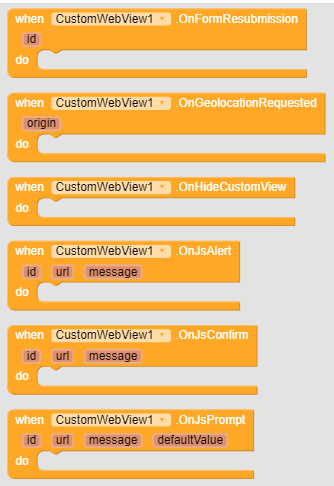
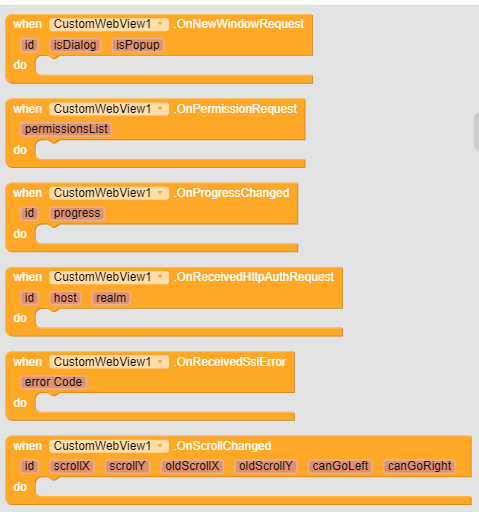
4.Blocks
CustomWebView
Events
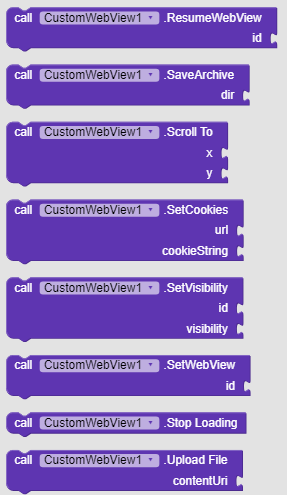
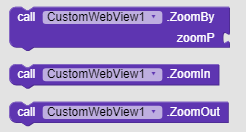
Methods/Functions
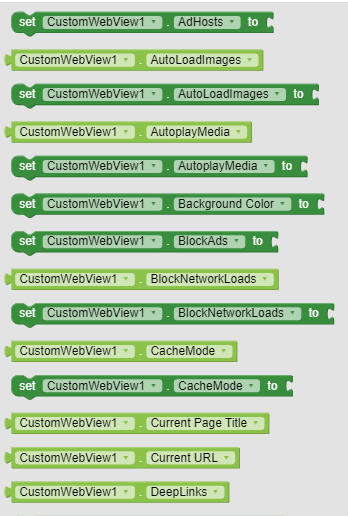
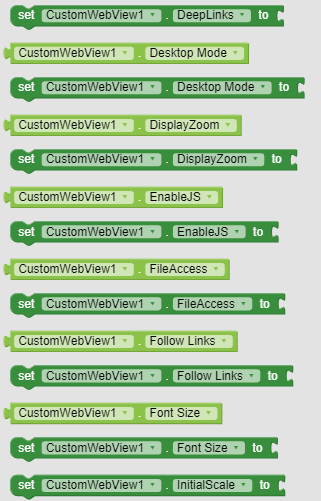
Properties
![]()
BrowserPromptHelper
May not be compatible with Kodular
DownloadHelper
5.Documentation
Old Documentation
Events
- AfterJavaScriptEvaluated
Event raised after evaluating Js with result
result ~ text
- Cookies Removed
Event raised after ‘ClearCokies’ method with result
successful ~ boolean
- File Upload Needed
Event raised when file uploading is needed
mimeType ~ text
isCaptureEnabled ~ boolean
- Find Result Received
Event raised after ‘Find’ method with int ‘activeMatchOrdinal’,‘numberOfMatches’ and ‘isDoneCounting’
activeMatchOrdinal ~ int
numberOfMatches ~ int
isDoneCounting ~ boolean
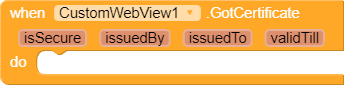
- Got Ssl Certificate
Event raised after getting SSL certificate of current displayed url/website with boolean ‘isSecure’ and Strings ‘issuedBy’,‘issuedTo’ and ‘validTill’.If ‘isSecure’ is false and other values are empty then assume that website is not secure
isSecure ~ boolean
issuedBy ~ text
issuedTo ~ text
validTill ~ text
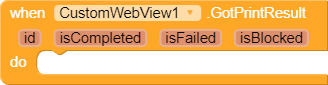
- Got Print Result
Event raised after getting previus print’s result
id ~ text
isCompleted ~ boolean
isFailed ~ boolean
isBlocked ~ boolean
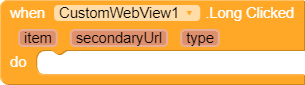
- Long Clicked
Event raised when something is long clicked in webview with item(image,string,empty,etc) and type(item type like 0,1,8,etc).Note: ‘SecondaryUrl’ is returned when long clicked item has both image and url.In that case ‘item’ returns the image url while ‘secondaryUrl’ returns the source url.
item ~ text
secondaryUrl ~ text
type - int
Learn more: WebView.HitTestResult
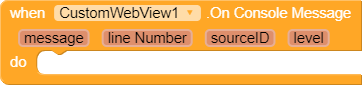
- On Console Message
Event raised after getting console message
message ~ text
lineNumber ~ int
sourceID ~ int
level ~ text
- On Download Needed
Event raised when downloading is needed
url ~ text
contentDisposition ~ text
mimeType ~ text
size ~ int (long)
- On Error Received
Event raised when any error is received during loading url and returns message,error code and failing url
message ~ text
errorCode ~ int
url ~ text
- On Form Resubmission
Event raised when resubmission of form is needed
- On Hide Custom View
Event raised when current page exits from full screen mode
- On Js Alert
Event raised when Js have to show an alert to user with message to be shown
url ~ text
message ~ text
- On Js Confirm
Tells to display a confirm dialog to the user
url ~ text
message ~ text
- On Js Prompt
Event raised when JavaScript needs input from user
url ~ text
message ~ text
defaultValue ~ text
- On New Window Requested
Event raised when new window is requested by webview with target url ,boolean ‘isDialog’ and ‘isPopup’
url ~ text
isDialog ~ boolean
isPopUp ~ boolean
- On Permission Request
Event raised when a website asks for specific permission(s)
permissionsList ~ list < String >
- On Progress Changed
Event raised when page loading progress has changed
progress ~ int
- On Received Http Auth Request
Notifies that the WebView received an HTTP authentication request
host ~ text
realm ~ text
- On Scroll Changed
Event raised when webview gets scrolled
scrollX ~ int
scrollY ~ int
oldScrollX ~ int
oldScrollY ~ int
canGoLeft ~ boolean
canGoRight ~ boolean
- On WebView Created
Event raised when a webview gets created and returns created webview’s id
id ~ int
- On WebView Changed
Event raised when current webview gets changed and returns old and new webview’s ids
oldId ~ int
newId ~ int
- On WebView Removed
Event raised when a webview gets removed and returns removed webview’s id
id ~ int
- On Show Custom View
Event raised when current page enters in full screen mode
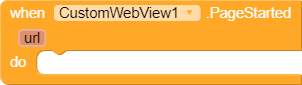
- Page Started
Event indicating that page loading has started in web view
url ~ text
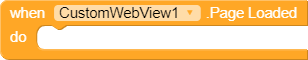
- Page Loaded
Event raised when page loading has finished
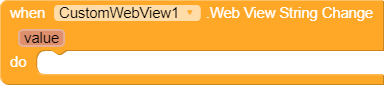
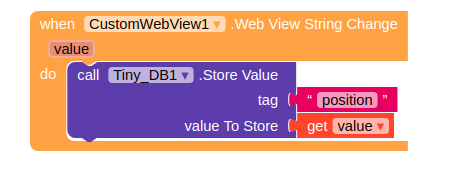
- Web View String Change
Event indicating change in webview string
value ~ text
Methods
- Can Go Back
Gets whether this WebView has a back history item
Returns : boolean
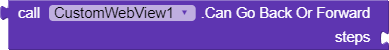
- Can Go Back Or Forward
Gets whether the page can go back or forward the given number of steps
steps ~ int
Returns : boolean
- Can Go Forward
Gets whether this WebView has a forward history item
Returns : boolean
- Cancel Printing
Cancels current print job. You can request cancellation of a queued, started, blocked, or failed print job
- Clear Cache
Clears the resource cache
- Clear Internal History
Tells this WebView to clear its internal back/forward list
- Clear Location
Clears all location preferences
- Clear Matches
Clears the highlighting surrounding text matches
- Confirm Js
Whether to proceed JavaScript originated request
confirm ~ boolean
- Content Height
Returns content height of HTML content
Returns : int
- Continue Js
Inputs a confirmation response to Js
input ~ text
- Create WebView
Creates the webview in given arrangement by id. Horizontal and Vertical Arrangements are recommended.
container ~ arrangement
id ~ int
- Current Id
Returns current id
Returns : int
- Dismiss Js Alert
Dismiss previously requested Js alert
- Download
Downloads the file from url.Use this method with ‘OnDownloadNeeded’.
Provide empty string in ‘fileName’ and ‘dwnloadDir’ to use default values.
url ~ text
mimeType ~ text
contentDisposition ~ text
fileName ~ text
downloadDir ~ text
- Evaluate JavaScript
Asynchronously evaluates JavaScript in the context of the currently displayed page
script ~ text
- Find
Finds all instances of find on the page and highlights them, asynchronously. Successive calls to this will cancel any pending searches
string ~ text
- Find Next
Highlights and scrolls to the next match if ‘forward’ is true else scrolls to previous match
forward ~ boolean
- Get Cookies
Get cookies for specific url
url ~ text
- Get Ids
Returns a list of avilable ids
Returns : list
- Get Scroll X
Return the scrolled left position of the webview
Returns : int
- Get Scroll Y
Return the scrolled top position of the webview
Returns : int
- Get Ssl Certificate
Gets the SSL certificate for the main top-level page and raises ‘GotCertificate’ event
- Get WebView
Returns webview object from id
- Go Back
Goes back in the history of this WebView
- Go Back Or Forward
Goes to the history item that is the number of steps away from the current item. Steps is negative if backward and positive if forward
steps ~ int
- Go Forward
Goes forward in the history of this WebView
- Go To Url
Loads the given URL
url ~ text
- Grant Permission
Grants permissions to webview.It accepts a list of permissions
permissions ~ list < String >
- Load HTML
Loads the given data into this WebView using a ‘data’ scheme URL
html ~ text
- Page Down
Scrolls the contents of the WebView down by half the page size
bottom ~ boolean
- Page Up
Scrolls the contents of the WebView up by half the page size
top ~ boolean
- Print Web Content
Prints the content of webview
- Proceed Http Auth Request
Instructs the WebView to proceed with the authentication with the given credentials.If both parameters are empty then it will cancel the request
username ~ text
password ~ text
- Reload
Reloads the current URL
- Remove WebView
Destroys the webview and removes it completely from the view system
- Restart Printing
Restarts current/previous print job. You can request restart of a failed print job
- Resubmit Form
Whether to resubmit form or not
reSubmit ~ boolean
- Set Visibility
Sets the visibility of webview by id
id ~ int
visibility ~ boolean
- Set WebView
Set specific webview to current webview by id.Set webview will be active and receive all method calls.
id ~ int
- Scroll To
Scrolls the webview to given position
x ~ int
y ~ int
- Stop Loading
Stops the current load
- Upload File
Uploads the given file from content uri
contentUri ~ text
- Zoom By
Performs a zoom operation in the WebView by given zoom percent
zoomP ~ int
- Zoom In
Performs zoom in in the WebView
- Zoom Out
Performs zoom out in the WebView
Properties
- Ad Hosts
Sets the ad hosts which will be blocked
Accepts text
- Auto Load Images
Get/Set auto loading of images
Accepts boolean
Default : true
- Auto Play Media
Get/Set auto play of media (audio/video).
Accepts bolean
Default : false
- Background Color
Set background color of web view
Accepts int
Default : 0 (Transparent) for empty webview , -1 (White) for non-empty webview and -16777216 (Black) for HTML content
- Block Ads
Sets whether to block ads or not
Accepts boolean
Default : false
- Block Network Loads
Get/Set block network loads
Accepts boolean
Default : false
- Current Page Title
Get current page title
Returns : text
- Current Url
Get current url
Returns : text
- Desktop Mode
Get/Set desktop mode
Accepts boolean
Default : false
- Deep Links
Gets/Sets whether to enable deep linking in webview
Default : false
- Display Zoom
Sets whether the WebView should display on-screen zoom controls
Accepts boolean
Default : true
Note: This property should be used before creating any webview.
- Enable Js
Get/Set whether the WebView should supports Js execution
Accepts boolean
Default : true
- File Access
Get/Set whether the WebView can access local files
Accepts boolean
Default : false
- Follow Links
Get/Set whether to follow links when they are clicked in the WebView
Accepts boolean
Default :true
- Font Size
Get/Set font size of text in WebView
Accepts int
Default : 16
- Ignore Ssl errors
Get/Set whether to ignore SSL errors
Accepts boolean
Default : false
- Load with Overview Mode
Get/Set whether the WebView loads pages in overview mode, that is, zooms out the content to fit on screen by width
Accepts boolean
Default : true
- Long Clickable
Get/Set whether text selection and context menu are enabled
Accepts boolean
Default : true
- Prompt For Permission
Get/Set whether webview will prompt for permission and raise ‘OnPermissionRequest’ event or not
Accepts boolean
Default : true
- Scrollbar
Set whether webview will show horizonatal and vertical scrollbar
Accepts boolean
Default : true
- Support Multiple Windows
Get/Set whether the WebView supports multiple windows and raised ‘OnNewWindowRequest’ event
Accepts boolean
Default : true
- Use Wide View Port
Get/Set whether the WebView should enable support for the ‘viewport’ HTML meta tag or should use a wide viewport
Accepts boolean
Default : true
- Visible
Returns the visibility of current webview
Returns : boolean
- Web View String
Get/Set web view string
Accepts string
Default : " "
- Zoom Enabled
Set whether web view supports zoom and built-in zoom controls are enabled or not
Accepts boolean
Default : true
Note: This property should be used before creating any webview.
- Zoom Percent
Set zoom percent of web view
Accepts int
Default : 100
Note: This property should be used before creating any webview.
Latest Documentation
Docs for: BrowserPromptHelper
Events
OnResume
Event raised when app gets resumed and gives the url which started this activity/screen if there is any else empty string
url | text
Methods
GetStartUrl
Returns the url which started the current activity
Return type : text
Docs for: CustomWebView
Events
AfterArchiveSaved
Event raised after 'SaveArchive' method.If 'success' is true then returns file path else empty string.
success | boolean
filePath | text
AfterJavaScriptEvaluated
Event raised after evaluating Js and returns result.
result | text
CookiesRemoved
Event raised after 'ClearCokies' method with result
successful | boolean
FileUploadNeeded
Event raised when file uploading is needed
id | number
mimeType | text
isCaptureEnabled | boolean
FindResultReceived
Event raised after 'Find' method with int 'activeMatchOrdinal','numberOfMatches' and 'isDoneCounting'
id | number
activeMatchOrdinal | number
numberOfMatches | number
isDoneCounting | boolean
GotCertificate
Event raised after getting SSL certificate of current displayed url/website with boolean 'isSecure' and Strings 'issuedBy','issuedTo' and 'validTill'.If 'isSecure' is false and other values are empty then assume that website is not secure
isSecure | boolean
issuedBy | text
issuedTo | text
validTill | text
GotPrintResult
Event raised after getting previus print's result.
printId | text
isCompleted | boolean
isFailed | boolean
isBlocked | boolean
LongClicked
Event raised when something is long clicked in webview with item(image,string,empty,etc) and type(item type like 0,1,8,etc)
id | number
item | text
secondaryUrl | text
type | number
OnCloseWindowRequest
Event triggered when a window needs to be closed
id | number
OnConsoleMessage
Event raised after getting console message.
message | text
lineNumber | number
sourceID | number
level | text
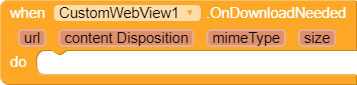
OnDownloadNeeded
Event raised when downloading is needed.
id | number
url | text
contentDisposition | text
mimeType | text
size | number
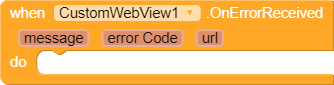
OnErrorReceived
Event raised when any error is received during loading url and returns message,error code and failing url
id | number
message | text
errorCode | number
url | text
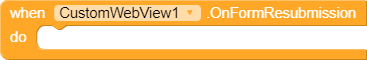
OnFormResubmission
Event raised when resubmission of form is needed
id | number
OnGeolocationRequested
Event for OnGeolocationRequested
origin | text
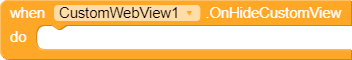
OnHideCustomView
Event raised when current page exits from full screen mode
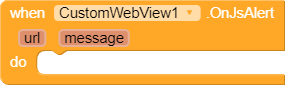
OnJsAlert
Event raised when Js have to show an alert to user
id | number
url | text
message | text
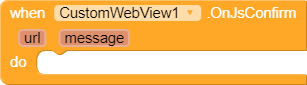
OnJsConfirm
Tells to display a confirm dialog to the user.
id | number
url | text
message | text
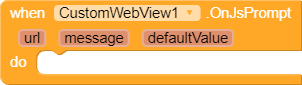
OnJsPrompt
Event raised when JavaScript needs input from user
id | number
url | text
message | text
defaultValue | text
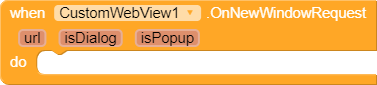
OnNewWindowRequest
Event raised when new window is requested by webview with boolean 'isDialog' and 'isPopup'
id | number
isDialog | boolean
isPopup | boolean
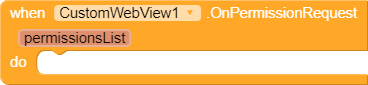
OnPermissionRequest
Event raised when a website asks for specific permission(s) in list format.
permissionsList | list
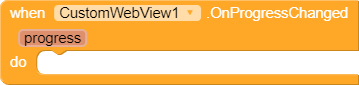
OnProgressChanged
Event raised when page loading progress has changed.
id | number
progress | number
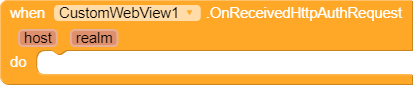
OnReceivedHttpAuthRequest
Notifies that the WebView received an HTTP authentication request.
id | number
host | text
realm | text
OnReceivedSslError
Event for OnReceivedSslError
errorCode | number
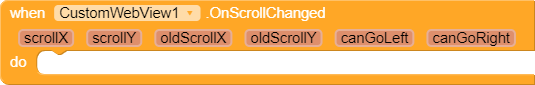
OnScrollChanged
Event raised when webview gets scrolled
id | number
scrollX | number
scrollY | number
oldScrollX | number
oldScrollY | number
canGoLeft | boolean
canGoRight | boolean
OnShowCustomView
Event raised when current page enters in full screen mode
PageLoaded
Event raised when page loading has finished.
id | number
PageStarted
Event indicating that page loading has started in web view.
id | number
url | text
WebViewStringChanged
When the JavaScript calls AppInventor.setWebViewString this event is run.
value | text
Methods
AllowGeolocationAccess
Method for AllowGeolocationAccess
allow | boolean
remember | boolean
CanGoBack
Gets whether this WebView has a back history item
Return type : boolean
CanGoBackOrForward
Gets whether the page can go back or forward the given number of steps.
steps | number
Return type : boolean
CanGoForward
Gets whether this WebView has a forward history item.
Return type : boolean
CancelPrinting
Cancels current print job. You can request cancellation of a queued, started, blocked, or failed print job.
ClearCache
Clears the resource cache.
ClearCookies
Removes all cookies and raises 'CookiesRemoved' event
ClearInternalHistory
Tells this WebView to clear its internal back/forward list.
ClearLocation
Clear all location preferences.
ClearMatches
Clears the highlighting surrounding text matches.
ConfirmJs
Whether to proceed JavaScript originated request
confirm | boolean
ContentHeight
Gets height of HTML content
Return type : number
ContinueJs
Inputs a confirmation response to Js
input | text
CreateShortcut
Creates a shortcut of given website on home screen
url | text
iconPath | text
title | text
CreateWebView
Creates the webview in given arrangement with id
container | component
id | number
CurrentId
Returns current id
Return type : number
DismissJsAlert
Dismiss previously requested Js alert
EvaluateJavaScript
Asynchronously evaluates JavaScript in the context of the currently displayed page.
script | text
Find
Finds all instances of find on the page and highlights them, asynchronously. Successive calls to this will cancel any pending searches.
string | text
FindNext
Highlights and scrolls to the next match if 'forward' is true else scrolls to previous match.
forward | boolean
GetCookies
Get cookies for specific url
url | text
Return type : text
GetIds
Returns a list of used ids
Return type : list
GetInternalHistory
Get internal history of given webview.
id | number
Return type : list
GetProgress
Gets the progress for the given webview
id | number
Return type : number
GetScrollX
Return the scrolled left position of the webview
Return type : number
GetScrollY
Return the scrolled top position of the webview
Return type : number
GetSslCertificate
Gets the SSL certificate for the main top-level page and raises 'GotCertificate' event
GetWebView
Returns webview object from id
id | number
Return type : any
GoBack
Goes back in the history of this WebView.
GoBackOrForward
Goes to the history item that is the number of steps away from the current item. Steps is negative if backward and positive if forward.
steps | number
GoForward
Goes forward in the history of this WebView.
GoToUrl
Loads the given URL.
url | text
GrantPermission
Grants given permissions to webview.Use empty list to deny the request.
permissions | text
HideCustomView
Hides previously shown custom view
InvokeZoomPicker
Invokes the graphical zoom picker widget for this WebView. This will result in the zoom widget appearing on the screen to control the zoom level of this WebView.Note that it does not checks whether zoom is enabled or not.
LoadHtml
Loads the given data into this WebView using a 'data' scheme URL.
html | text
LoadInNewWindow
Loads requested url in given webview
id | number
LoadWithHeaders
Loads the given URL with the specified additional HTTP headers defined is list of lists.
url | text
headers | list
PageDown
Scrolls the contents of the WebView down by half the page size
bottom | boolean
PageUp
Scrolls the contents of the WebView up by half the page size
top | boolean
PauseWebView
Does a best-effort attempt to pause any processing that can be paused safely, such as animations and geolocation. Note that this call does not pause JavaScript.
id | number
PostData
Loads the URL with postData using 'POST' method into active WebView.
url | text
data | text
PrintWebContent
Prints the content of webview with given document name
documentName | text
ProceedHttpAuthRequest
Instructs the WebView to proceed with the authentication with the given credentials.If both parameters are empty then it will cancel the request.
username | text
password | text
ProceedSslError
Method for ProceedSslError
proceed | boolean
Reload
Reloads the current URL.
RemoveWebView
Destroys the webview and removes it completely from view system
id | number
RestartPrinting
Restarts current/previous print job. You can request restart of a failed print job.
ResubmitForm
Whether to resubmit form or not.
reSubmit | boolean
ResumeWebView
Resumes the previously paused WebView.
id | number
SaveArchive
Saves the current site as a web archive
dir | text
ScrollTo
Scrolls the webview to given position
x | number
y | number
SetCookies
Sets cookies for given url
url | text
cookieString | text
SetVisibility
Sets the visibility of webview by id
id | number
visibility | boolean
SetWebView
Set specific webview to current webview by id
id | number
StopLoading
Stops the current load.
UploadFile
Uploads the given file from content uri.Use empty string to cancel the upload request.
contentUri | text
ZoomBy
Performs a zoom operation in the WebView by given zoom percent
zoomP | number
ZoomIn
Performs zoom in in the WebView
ZoomOut
Performs zoom out in the WebView
Properties
AdHosts
Sets the ad hosts which will be blocked
Property Type : write-only
Accepts : text
AutoLoadImages
Sets whether the WebView should load image resources
Property Type : read-write
Accepts : boolean
AutoplayMedia
Sets whether the WebView requires a user gesture to play media
Property Type : read-write
Accepts : boolean
BackgroundColor
Sets background color of webview
Property Type : write-only
Accepts : number
BlockAds
Sets whether to block ads or not
Property Type : write-only
Accepts : boolean
BlockNetworkLoads
Sets whether the WebView should not load resources from the network.Use this to save data.
Property Type : read-write
Accepts : boolean
CacheMode
Sets cache mode for active webview
Property Type : read-write
Accepts : number
CurrentPageTitle
Title of the page currently viewed
Property Type : read-only
Accepts : text
CurrentUrl
URL of the page currently viewed
Property Type : read-only
Accepts : text
DeepLinks
Sets whether to enable deep links or not i.e. tel: , whatsapp: , sms: , etc.
Property Type : read-write
Accepts : boolean
DesktopMode
Sets whether to load content in desktop mode
Property Type : read-write
Accepts : boolean
DisplayZoom
Sets whether the WebView should display on-screen zoom controls
Property Type : read-write
Accepts : boolean
EnableJS
Tells the WebView to enable JavaScript execution.
Property Type : read-write
Accepts : boolean
FileAccess
Sets whether webview can access local files.Use this to enable file uploading and loading files using HTML
Property Type : read-write
Accepts : boolean
FollowLinks
Determines whether to follow links when they are tapped in the WebViewer.If you follow links, you can use GoBack and GoForward to navigate the browser history
Property Type : read-write
Accepts : boolean
FontSize
Sets the default font size of text. The default is 16.
Property Type : read-write
Accepts : number
InitialScale
Sets the initial scale for active WebView. 0 means default. If initial scale is greater than 0, WebView starts with this value as initial scale.
Property Type : write-only
Accepts : number
LayerType
Property for LayerType
Property Type : read-write
Accepts : number
LoadWithOverviewMode
Sets whether the WebView loads pages in overview mode, that is, zooms out the content to fit on screen by width. This setting is taken into account when the content width is greater than the width of the WebView control.
Property Type : read-write
Accepts : boolean
LongClickable
Sets whether to enable text selection and context menu
Property Type : read-write
Accepts : boolean
OverScrollMode
Property for OverScrollMode
Property Type : read-write
Accepts : number
PromptForPermission
Returns whether webview will prompt for permission and raise 'OnPermissionRequest' event or not
Property Type : read-write
Accepts : boolean
RotationAngle
Property for RotationAngle
Property Type : read-write
Accepts : number
ScrollBar
Whether to display horizonatal and vertical scrollbars or not
Property Type : write-only
Accepts : boolean
ScrollBarStyle
Property for ScrollBarStyle
Property Type : read-write
Accepts : number
SupportMultipleWindows
Sets whether the WebView supports multiple windows
Property Type : read-write
Accepts : boolean
UseWideViewPort
Sets whether the WebView should enable support for the 'viewport' HTML meta tag or should use a wide viewport.
Property Type : read-write
Accepts : boolean
UserAgent
Get webview user agent
Property Type : read-write
Accepts : text
UsesLocation
Whether or not to give the application permission to use the Javascript geolocation API
Property Type : write-only
Accepts : boolean
Visible
Returns the visibility of current webview
Property Type : read-only
Accepts : boolean
WebViewString
Set webview string
Property Type : read-write
Accepts : text
ZoomEnabled
Sets whether the WebView should support zooming using its on-screen zoom controls and gestures
Property Type : read-write
Accepts : boolean
ZoomPercent
Sets the zoom of the page in percent. The default is 100
Property Type : read-write
Accepts : number
Docs for: DownloadHelper
Events
DownloadCompleted
Event invoked when downloading gets completed
DownloadProgressChanged
Event invoked when downloading progress changes
progress | number
Methods
Cancel
Cancels the current download request
Download
Downloads the given file
url | text
mimeType | text
contentDisposition | text
fileName | text
downloadDir | text
OpenFile
Tries to open the last downloaded file
6.Downloads
Aix file
7.Open Source
This extension is open source so that anyone can modify and improve it ![]()
Here is the repo on GitHub:
8.Credits
I would like to say thank you to @Mateja , @Yoshi , @sivasreerama7 , @themaayur , @Xoma , @karan_kawad and @rizubarury for testing extension and giving their precious feedbacks.
Also thank you to @almeidapablo for motivating me.
And a lot of thanks to Kodular for this great platform ![]()
A lot of thanks to @Ken for sources of his Deep Links extension and for his guidance ![]()
9.Liked my work/Want to donate
Thank you for reading this.
Hope this helps ! ![]()